Веду канал t.me/visualize_it про визуализации и не только.
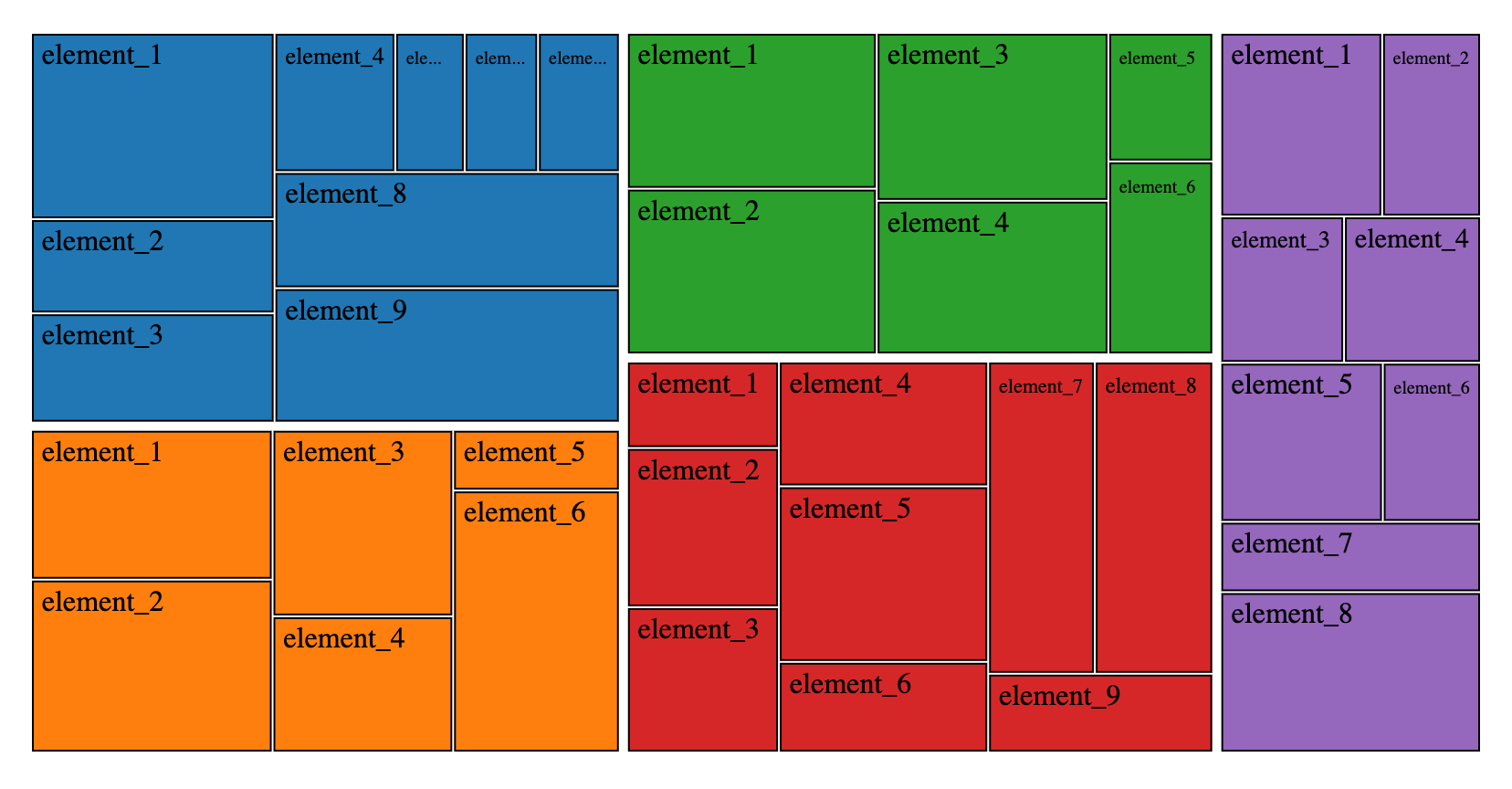
Как сделать Treemap график на D3.js

Тримап — один из самых мощных и популярных инструментов для визуализации иерархических данных. В этой статье я расскажу, как сделать его с помощью D3.js.
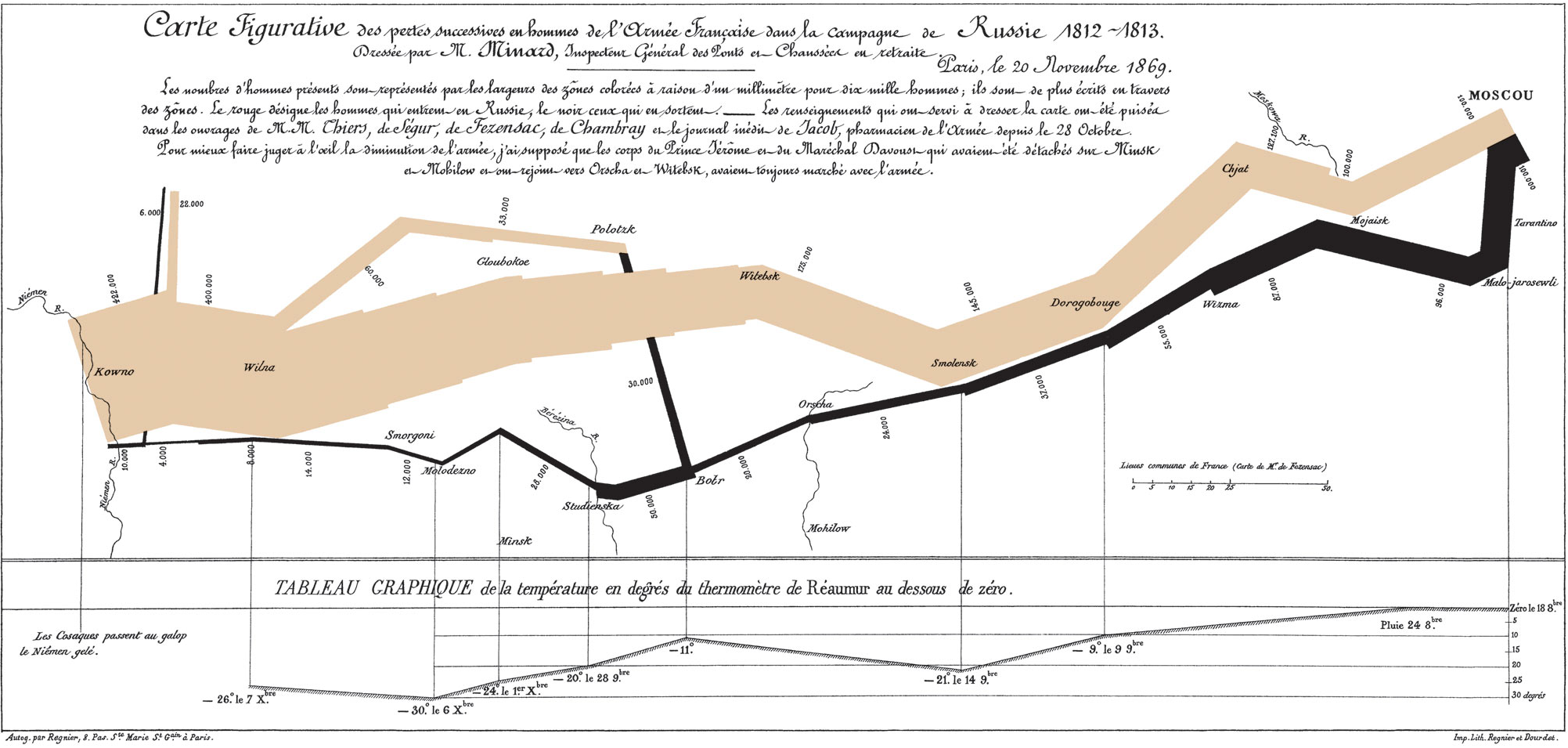
Как сделать Sankey график на D3.js

Санкей (sankey) — это график, показывающий поток данных. Чаще всего его можно встретить в визуализациях веб траффика, финансовых транзакций или потребления энергии. Это граф, который отлично отображает, как связаны между собой элементы системы и какие роли они играют.
Как сделать простой PieChart на D3.js

Любите ли вы пайчарты? Я вот не очень, но они регулярно мне встречаются и иногда очень даже симпатичные и информативные. Поэтому сегодня я решила написать про них небольшую заметку и разобрать, как сделать простой пайчарт с помощью D3.
Карты в визуализациях

Визуализаций с картами встречается очень много. Но карты в них — не какой-то отдельный тип отображения данных, а больше специальный слой со своей координатной системой.
Как сделать BarChart с несколькими сериями данных

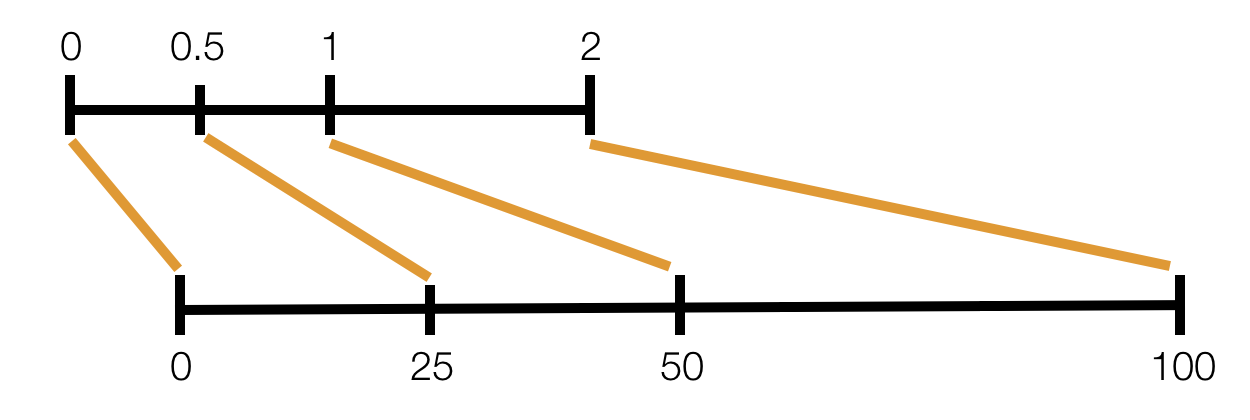
В этом туториале я разберу создание столбчатой диаграммы (bar chart) сначала для одной, а потом и для нескольких серий данных. Ещё немного расскажу про цветовые шкалы.
Как сделать LineChart и ScatterChart и в чём разница между методами data() и datum()

Недавно для одного проекта я собирала простые визуализации на D3.js и решила написать небольшой туториал по теме. Я хочу рассказать, как сделать два самых распространённых типа графиков (line и scatter), и объяснить, как работают методы, которые при этом используются.