Git-it: осваиваем Git и GitHub в интерактивном режиме

Привет, мой любознательный друг! Сегодня у нас будет разговор о прокачке фундаментального навыка для современного разработчика. Расскажем, как быстро, без особых затруднений и занудства, освоить основные команды и функции Git и GitHub.
Образовательные проекты Яндекса

Привет разработчикам и тем, кто только учится! С вами снова @ykponyc. Незадолго до нового года я рассказывал про образовательные проекты Mail.ru Group, а сегодня расскажу об образовательных инициативах компании Яндекс.
html academy - интерактивные онлайн-курсы по программированию современных веб-интерфейсов

И снова здравствуй, любознательный друг! Сегодня расскажу и покажу, как устроено обучение в html academy. Как по мне, это лучший русскоязычный образовательный ресурс, посвященный веб-разработке. Четыре года назад я проходил здесь курсы по HTML и CSS, так что рекомендую ресурс, опираясь на собственный опыт. Итак, приступим.
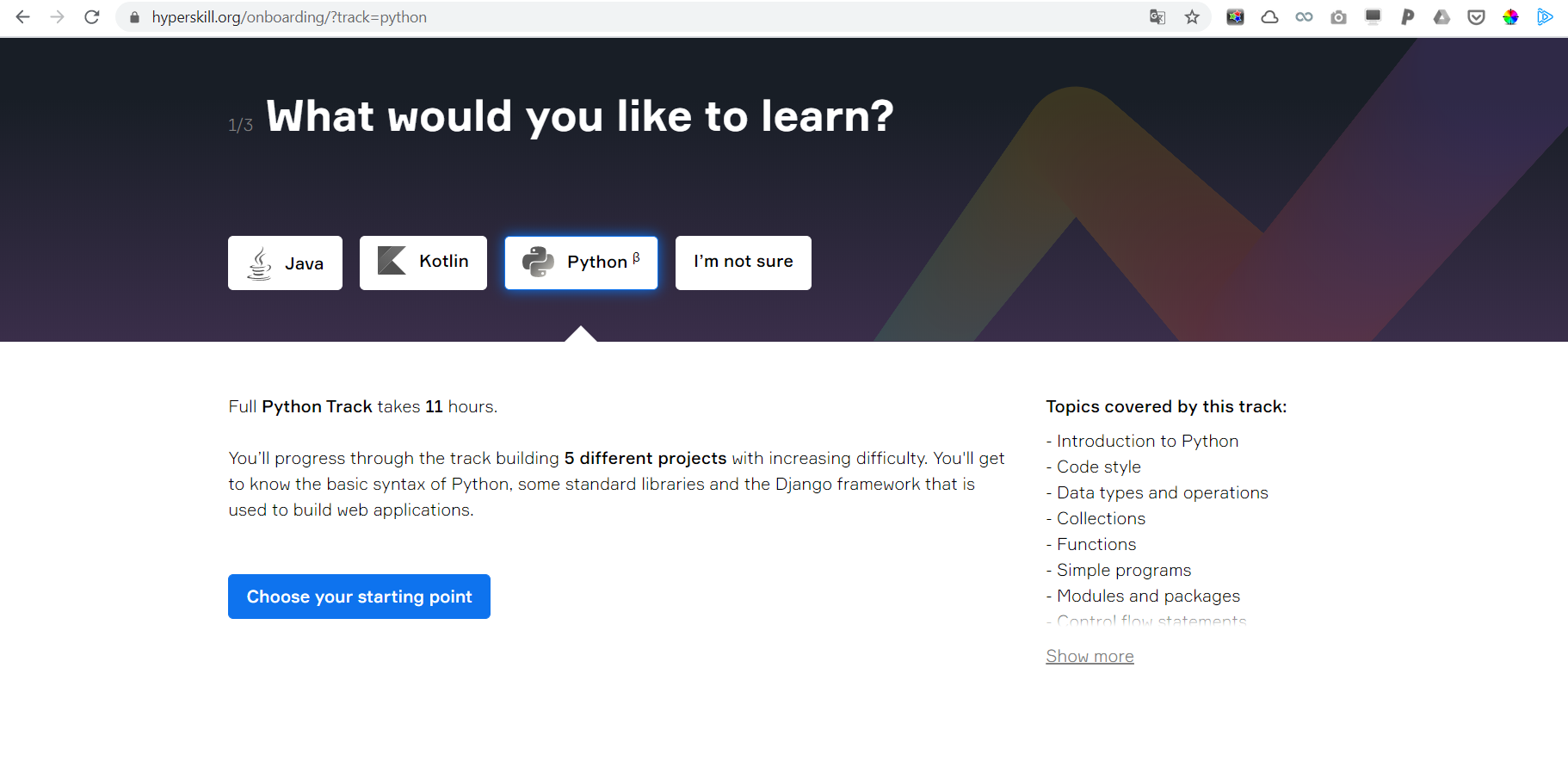
JetBrains Academy - курсы по программированию

Привет! С вами снова Леша @ykponyc, ваш проводник в бескрайнем океане образовательных ресурсов для программистов. В общем, плавали-знаем, а теперь и с вами делимся. Сегодня расскажу вам о JetBrains Academy и платформе Hyperskill, на которой, по большей части, и будет проходить обучение.
Какие инструменты дизайнера полезно знать Frontend-разработчику

Frontend-разработчику часто приходится работать в связке с дизайнерами, а иногда и самостоятельно проектировать инфтерфейс веб-приложений. Для разработки дизайна веб-страниц и приложений, прототипирования и совместной работы команды на сегодняшний день чаще всего используются следующие инструменты:
Инструменты разработчика: Vim

Та-дам! Открываем рубрику #инструменты. В этой рубрике будем рассказывать вам о софтинах и сервисах, которыми разработчики пользуются изо дня в день и без которых их труд превращается в Боль.