Parcel & Pug – особенности работы с изображениями

Привет. Когда в обучении фронту я дошел до картиночек и вставки их на страницу я был слегка удивлён. Когда дошел до их адаптивности уже был не слегка.
Pug.js – мое знакомство с мопсовым препроцессором

Привет. Недавно решил собрать себе архив из своих работ по вёб-дезигну, которые делал последние несколько лет, до фронт-энда. Оказалось их немало, большая часть из них, к сожалению, утрачены, но даже так получился список из двадцати с чем-то работ. А раз уж я теперь фронт-энд разработчик, то запилю это всё дело в виде странички.
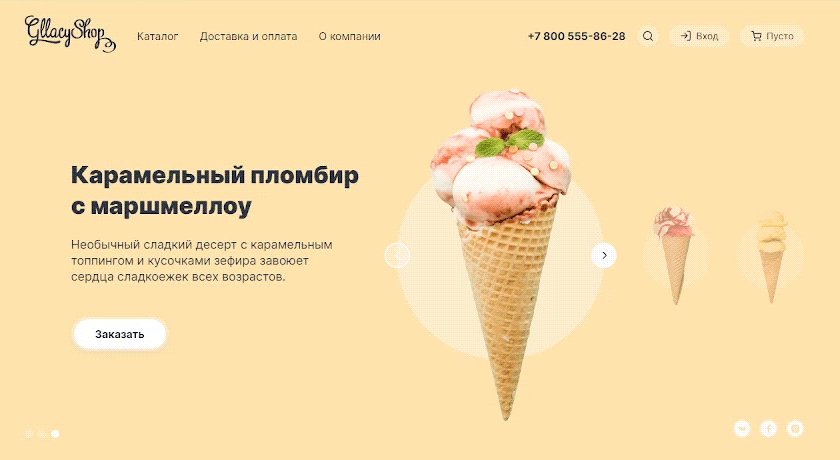
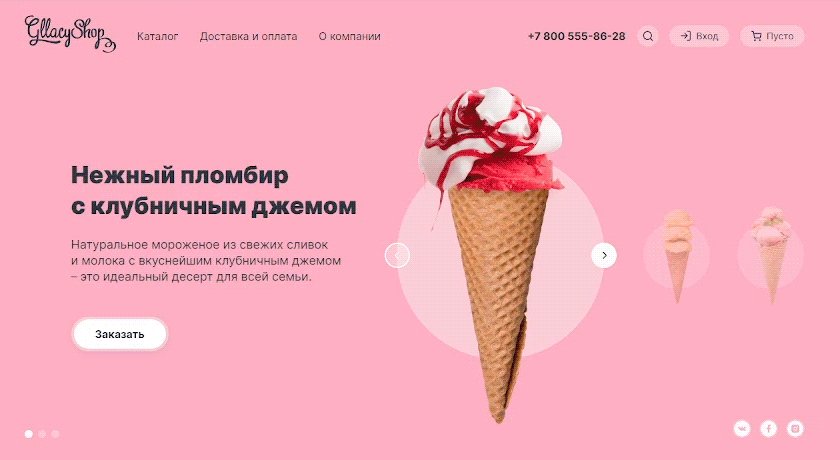
Бесконечный слайдер на чистом JavaScript — на примере макета Gllacy от HTML Academy

Решил я, значит, доделать все проекты из первого уровня HTML Academy и начал с самого, на мой взгляд, сложного — Глейси. Но я был бы не я, если бы не усложнил себе задачу. Я решил, помимо прочего (попапы, тултипы, модалки), реализовать работу слайдера, а он там, мягко говоря, непростой.
Курс «HTML и CSS. Профессиональная вёрстка сайтов» – асинхронный формат

Всем привет. Я таки прошел все тренажёры HTML Academy, хоть и о последних блоках про JavaScript писать не стал — подписка кончилась, буквально, в последний день прохождения заданий, а оплачивать её только ради конспекта здесь не хотелось.
Препроцессор Less — Тренажёр HTML Academy

Разобравшись с вёрсткой переходим к инструментам её ускорения. Мы уже знаем базовые вещи PHP, который формально препроцессор HTML, теперь же займемся CSS и одним из его препроцессоров Less.
Плавные переходы, Кривые Безье и CSS-анимация — Тренажёр HTML Academy

Наконец, я добрался до анимации в CSS! Для начала вспомним про трансформации, разберёмся как сделать их плавными и затем перейдем уже к анимации по ключевым кадрам!
Сборник тонкостей CSS — оформление текста и CSS-таблицы — Тренажёр HTML Academy

Продолжаем собирать тонкости, коих осталось не много. В этой статье поговорим об остатках текстовых свойств и о том как работают таблицы, которые изначально и не таблицы вовсе.
Сборник тонкостей CSS — селекторы, фоны и рамки — Тренажёр HTML Academy

Перескочим на «продвинутый» уровень тренажёров. Под «тонкостями» в тренажёрах имеются ввиду несколько дополнительных частей к уже пройденным — более сложные селекторы, специфичные свойства рамок, фонов и текста. А еще изучим построение таблиц на CSS.
Испытание «Великий Кексби» — Тренажёр HTML Academy

Мы изучили достаточно для того, чтобы приступить к самому большому испытанию в тренажёрах Академии. «Великий Кексби» — это целых 13 частей практики, разделённых на два блока. Или не совсем. В этой статье разберём всё испытание.
Продвинутые Мастерские — Тренажёр HTML Academy

Вторая часть мастерских, которые мы начали в прошлый раз. Эта часть объективно сложная. Элементы с прикольными эффектами, трансформациями, динамикой и сделаем слайдер на CSS!