"Clean Code" tamoyillari
Biz nima uchun "clean code" yozishga harakat qilishimiz kerak? Avvalo biz dasturlarni kompyuterlar tushunishi uchun yozamiz. Lekin bizning kodimiz doim bir xil qolavermaydi, unga yangi qo'shimchalar qo'shilishi, eskilarini yana ham optimizatsiya qilishga to'gri kelishi, yoki boshqa yoldan foydalansa yaxshiroq samara berishi mumkin bo'lgan kodga o'zgartilishi mumkin. Agar siz ortiq loyihada qatnashmayotgan bo'lsangiz bu kabi ishlarni boshqa dasturchilar amalga oshiradi. Yoki siz bir loyihada bir necha dasturchilar bilan birgalikda ishlayotgan bo'lishingiz mumkin. Shuning uchun biz dasturlarimizni boshqalar ham tushuna oladigan yo'lda yozishimiz kerak. Keling unda "clean code" nima ekanligi haqida gaplashamiz.
Qanday qilib interpreted tillarni tezlashtirish mumkin. AOT va JIT haqida

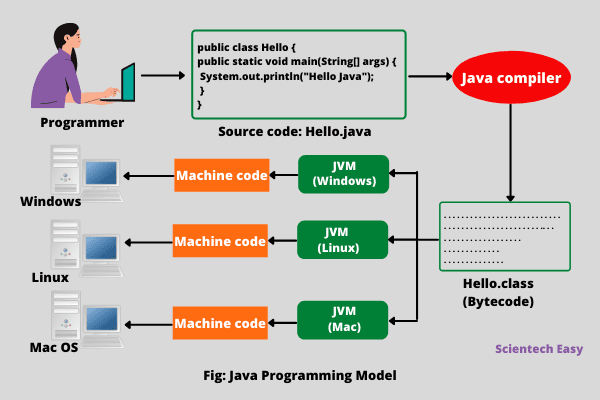
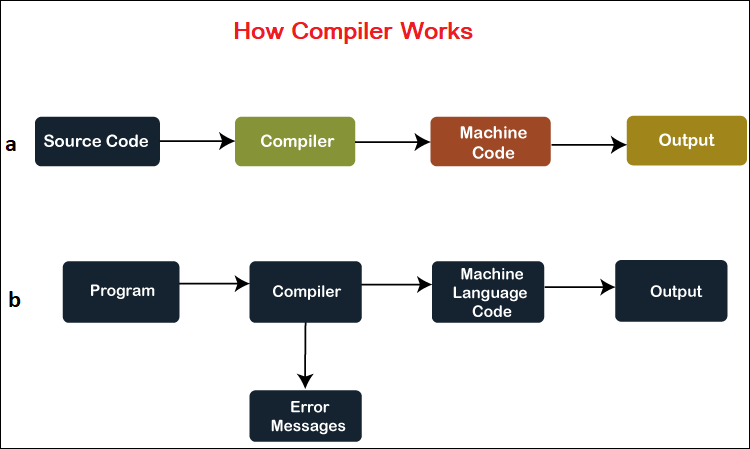
Ma'lumingizkim o'tgan galgi maqolada biz yaratgan dasturlar yozilgan tiliga qarab qanday ishga tushirilishi haqida yozgan edim. Compiled tillarda yozilgan dasturlar ishga tushirilishidan oldin mashina tushinadigan kodga o'tkazib olinsa, interpreted tillarda yozilgan dasturlar qatorma qator va to'gridan to'g'ri interpreterlar orqali ishga tushiriladi. Bugun esa compilation turlari va qanday qilib interpreted dasturlarni tezligini oshirish mumkinligi haqida gaplashamiz.
Interpreted va compiled dasturlash tillari yohud nega python sekin ishlaydi.

Har qanday dastur buyruqlar ketma ketligidan iborat bo'ladi. computer tushunadigan til(machine code)ga to'g'ridan to'g'ri tarjima qilinadigan dasturlash tillari compiled tillar deyilsa, interpreted tillarda codeni ishga tushirish uchun interpreterlar kerak bo'ladi.
JavaScriptda reflection va Reflect API
Dasturlashda reflection - bu dasturning o'zgaruvchilarni, object property va methodlarini boshqarish qobilyati. Ho'sh javascriptda reflection bormi? ES6 gacha javascriptda reflection deb atasak bo'ladigan methodlar bo'lishiga qaramay reflection mavjud emas deyilar edi. Aslida esa Object.getOwnPropertyDescriptor(), Object.keys(), Array.isArray() bular klassik reflection xususiyatlardir.
JavaScriptda Proxy

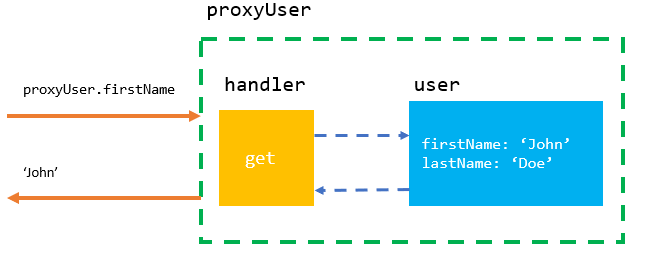
Proxy bu object bo'lib boshqa objectni o'rab oladi va o'rab olingan object ya'ni target objectining fundamental operatsiyalarini "nazorat punkti"dan o'tkazgan holatda amalga oshirish imkonini beradi. "Nazorat punkti" handler deb ataladi va u ham object hisoblanadi. Masalan bizda age va name propertylaridan iborat user objecti mavjud.
Nullish Coalescing Operator
JavaScriptning 2ta qiymat qabul qiluvchi va agar birinchi qiymat null yoki undefined bo'lsagina ikkinchi qiymatni qaytaruvchi Nullish Coalescing Operatori(??).
Shartli ko'rsatish yoki rendering | Hooks qo'llanma 11

Turli shart va statelarga ko'ra turli UI larni ko'rsatish.
useRef hooki | Hooks qo'llanma 9
JavaScriptdagi getElementById ni o'rnini bosuvchi useRef hooki.