36 иконок от Awesome Fonts

Важно иметь такой плагин под рукой, есть возможность скопировать код для вставки в HTML одним нажатием. Чмоки 💋
Конструкторы в JavaScript
Конструктор в JavaScript создается как функция или класс, предназначенные для инициализации объектов. Конструктор объявляется с использованием ключевого слова class или как функция:
Совместное использование .textContent и .innerHTML при адресации в js
Если присвоить .textContent после .innerHTML, то HTML-разметка не будет отображаться, так как .textContent перезапишет содержимое только текстом.
Какие атрибуты и свойства могут использоваться для прямой адресации дом -элементов html в js
Прямой доступ к элементу возможен по его уникальному id, а доступ к нескольким элементам одного типа можно получить через class, name, tagName и CSS-селекторы.
Библиотеки UI для разработки webapp на html + css + js
Для разработки веб-приложений на HTML, CSS и JavaScript существует множество библиотек UI-компонентов, которые помогают ускорить разработку, добавляют стили, интерактивность и адаптивность. Вот некоторые популярные библиотеки:
Динамический UI для web-apps и CSS

Никогда не задумывался над подобной ерундой, так как исключительно по большой необходимости приходилось верстать хтмл страницы, которые содержали обычный линейный контент без каких либо серьезных визуальных событий. Но оказывается, что есть методика которая хороша при верстке самостоятельно разработанных динамических UI для web-apps:
Рендеринг CSS и нагрузка на клиент-железо.

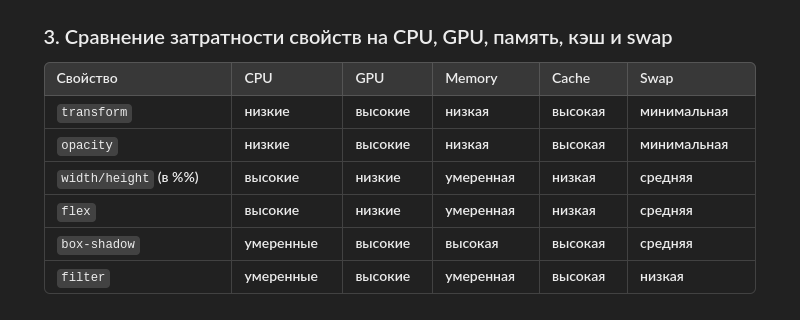
Подробно опишу принципы, которые помогут оптимизировать производительность CSS и JavaScript-анимаций с учётом вычислений размеров, рендеринга и аппаратного ускорения, а также оценки нагрузки на CPU, GPU, память и другие ресурсы. Проверяем, тестируем примеры кода. Пока что тут приводятся не полностью проверенные фрагменты. По мере использования - буду помечать апдейты.
CSS фильтры для изображений: css.filter
CSS-фильтры (свойство filter) — это инструмент, с помощью которого можно применять визуальные эффекты к элементам на веб-странице. Он похож на фильтры в редакторах изображений и позволяет модифицировать внешний вид элементов, используя различные эффекты, такие как размытие, контраст, яркость и многое другое.
WebKit : возможности фильтров, картинок и анимаций в CSS
WebKit предоставляет расширенные возможности по анимации, фильтрам и обработке графики, некоторые из которых поддерживаются только в WebKit-браузерах (например, Safari). Вот несколько примеров и возможностей, которые могут быть доступны только в WebKit:
Про подгрузку в веб-страницу эмодзи и глифов в качестве иконок.
Да, вы можете загружать иконки и глифы вместе со страницей. Вот основные подходы: