Значения атрибутов

У каждого атрибута, за исключением логических, есть значение, которое относится к одному из следующих типов: ключевое слово, строка, адрес, число, проценты, код языка. Это не все типы, но самые распространённые.
Атрибуты элементов
Чтобы расширить возможности отдельных элементов применяются атрибуты. Есть два типа атрибутов: атрибут со значением и логический атрибут, у которого нет значения. Атрибуты пишутся внутри открывающего тега, несколько атрибутов перечисляются через пробел, порядок их значения не имеет.
Структура HTML-кода

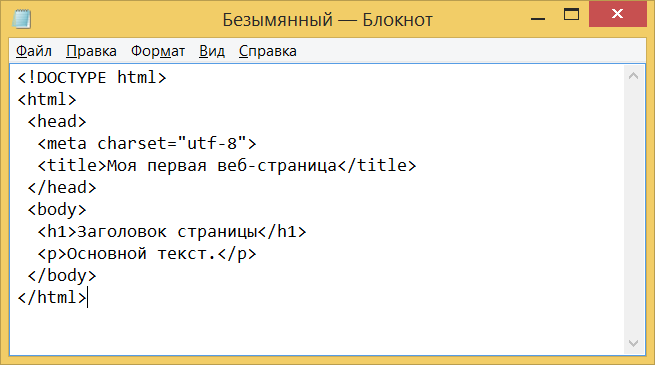
Если открыть любую веб-страницу, то она будет содержать в себе типичные элементы, которые не меняются от вида и направленности сайта. В примере 1 показан код простого документа, содержащего основные элементы.
Элементы HTML

Если мы посмотрим на код HTML, то увидим, что помимо самого текста, который выводится в браузере, код содержит несколько команд в угловых скобках (к примеру, <h1>). Такие команды называются элементами HTML и состоят из нескольких частей: открывающего тега, содержимого и закрывающего тега (рис. 1).
Инструментарий
Для эффективной работы не обойтись без необходимых и привычных инструментов, в том числе и при написании кода HTML. Поэтому для разработки веб-страниц или даже небольшого сайта — так называется набор страниц, связанных между собой ссылками и единым оформлением, нам понадобятся следующие программы:
Введение в HTML

Чтобы сразу же ввести в курс дела нетерпеливых читателей, предложим им возможность создания веб-страницы без последовательного изучения правил HTML. По крайней мере, вы сумеете убедиться, что создание веб-страниц достаточно простое дело.