Сайты для вдохновения #47

Léonard, изобретательский сайт для изобретательского агентства. Разблокируйте знания шаг за шагом, чтобы узнать о нашей методологии взаимодействия/вознаграждения.
Шрифт Margaret С Засечками

Шрифты, как и все инструменты, созданные талантливыми художниками, нацелены на то, чтобы понравиться чем-то больше, чем другие. Некоторые из них предназначены для того, чтобы быть привлекательными, а не читабельными, но поскольку некоторые проекты всецело связаны с балансом, мы решили добавить этот шрифт в нашу подборку.
Сайты для вдохновения #46

Studio Malvah - просто еще одна студия брендинга/цифрового дизайна, соединяющая бренды с людьми через ремесло и культуру. Новичок в игре, это их первый сайт, демонстрирующий их работу, предложения и команду.
Сайты для вдохновения #45

"Le Voyage Azarian" - это захватывающий опыт пребывания в лесу. Поэтическая баллада в интимной близости с деревьями, сканируемая датчиком лидара.
Шрифт Mosk Без Засечек

Приключения канатоходцев излучают аккуратность. Добраться до другой стороны - это не шутка. Это требует полной сосредоточенности и решительных шагов, но, как ни странно, это делается с элегантностью, точно так же, как этот новый шрифт, который элегантно шагает вдоль ваших проектов и подчеркивает ваши тексты. Представляем Mosk, новый линейный шрифт без засечек, разработанный и распространяемый Iulian Maftei.
Шрифт Viola Без Засечек

Viola - это вневременной шрифт, который может украсить ваши проекты минималистскими творениями. Комбинации и конструкции захватывают дух своей простотой, давая вам достаточно места, чтобы вставить дополнительные элементы или оставить читателя, чтобы оценить застенчивую натуру Viola.
Сайты для вдохновения #44

Antara - это мультидисциплинарная дизайн-студия, которая формирует идеи с помощью умных и простых дизайнерских решений с функциональностью в корне.
Сайты для вдохновения #43

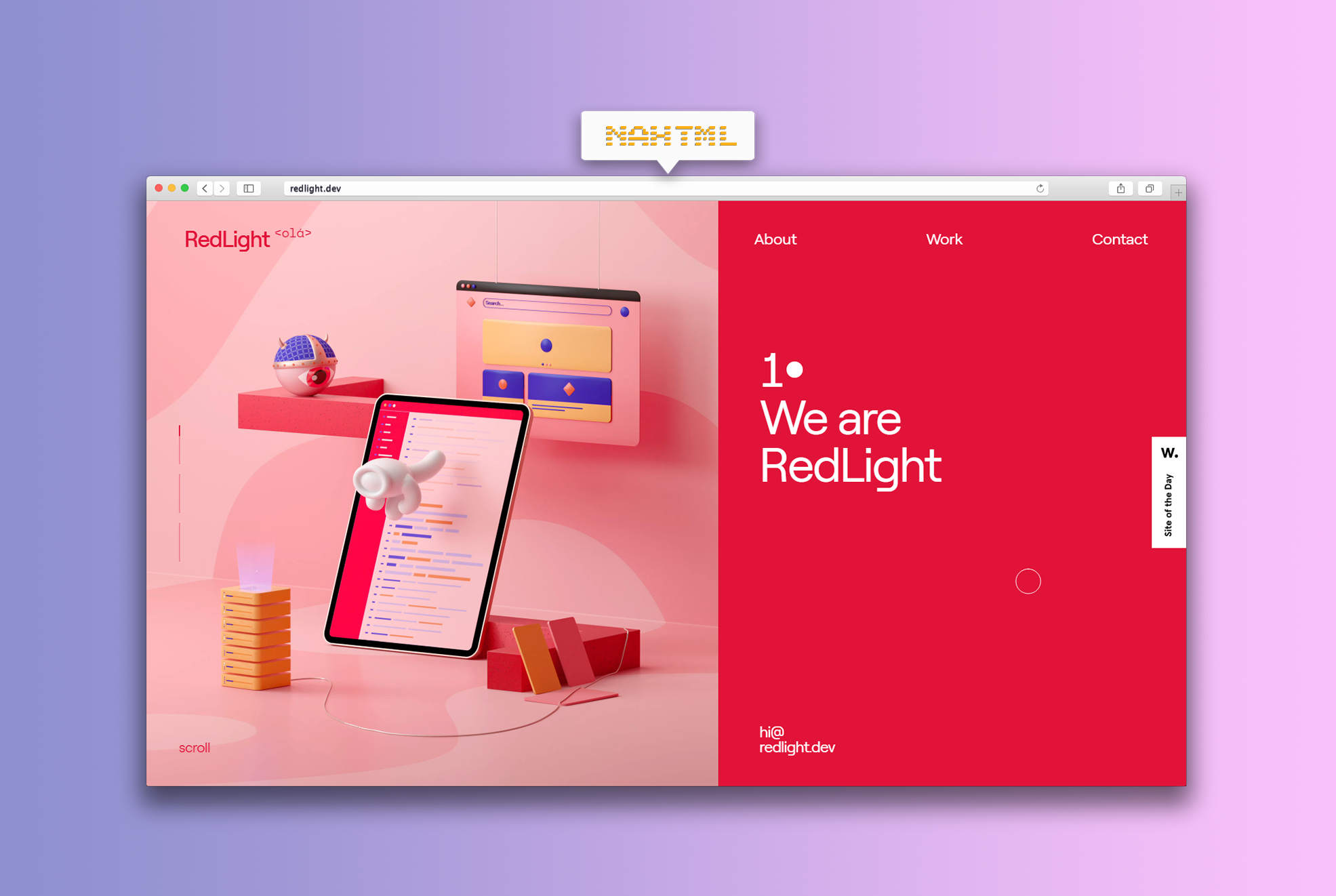
RedLight - это студия разработки программного обеспечения, ориентированная на плавную коммуникацию и прозрачность процессов.
Расширенный шрифт Neutro

Просмотр шрифтов очень похож на шопинг. Если вы идете с идеей в голове, вы мгновенно найдете то, что вам нужно, не заглядывая далеко, но если это спонтанное решение, вы, вероятно, потратите часы, прежде чем остановитесь на чем-то, что “можно сделать”.
⑫ Краткая запись анимации: свойство animation и Множественные анимации

Продолжим изучение темы CSS3 - анимация. Если пропустили прошлые статьи, то вот ссылки на них: