Як робити прототипи в Figma: кнопки, прокручування та поп-апи

Розповідаємо, як зробити прототип інтерфейсу Figma, щоб показати його клієнту, розробнику або арт-директору.
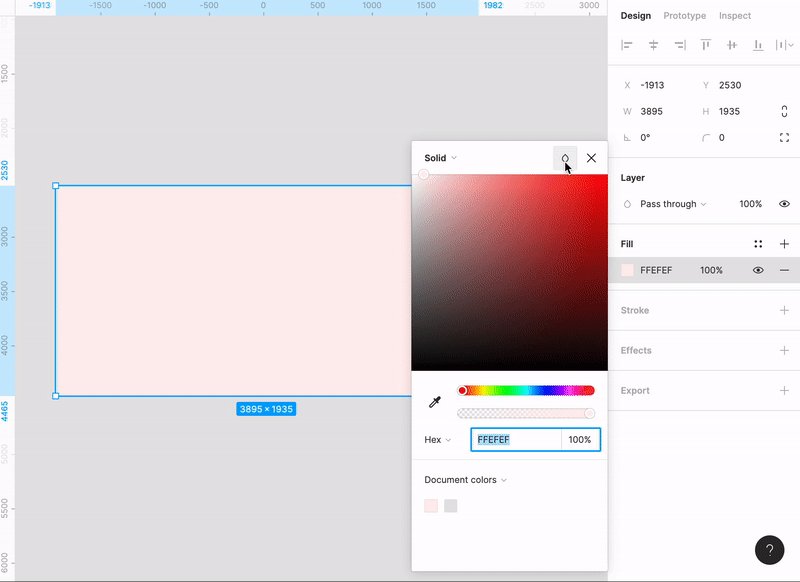
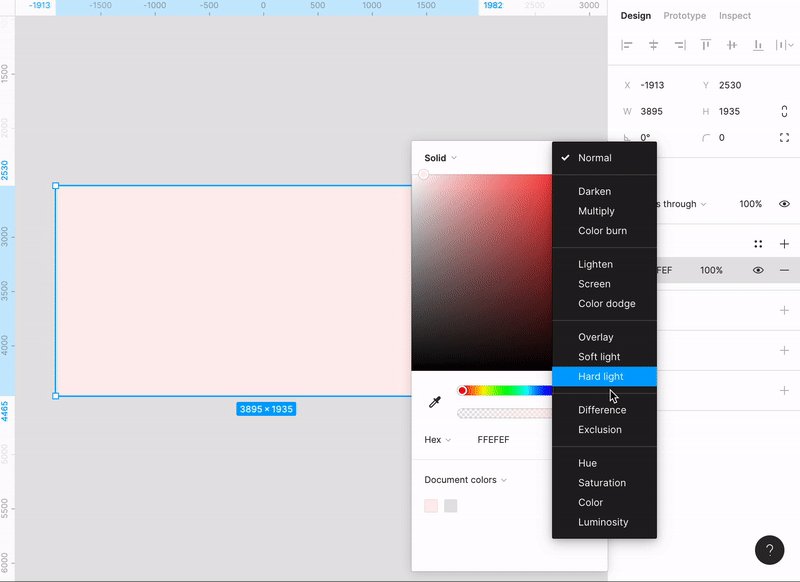
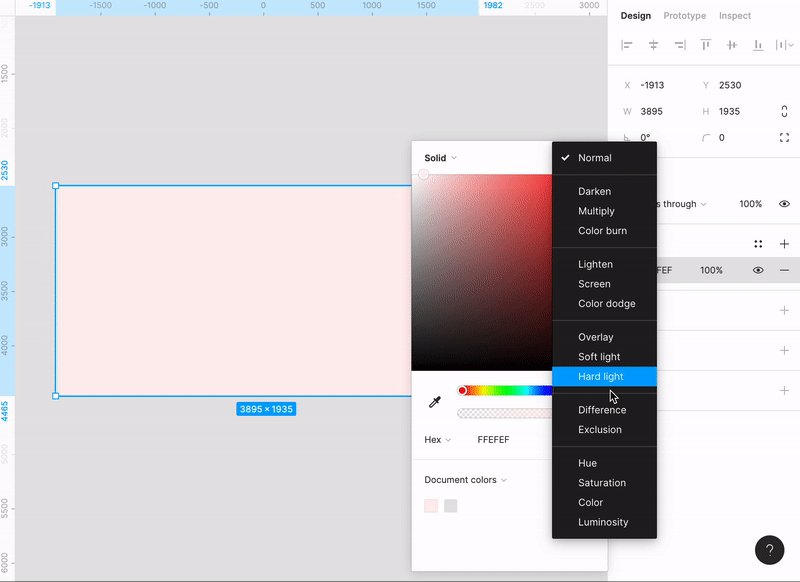
Практичні способи використання режимів накладання у Figma

У цій статті я покажу декілька практичних способів використання режимів накладання Figma у ваших дизайнах!
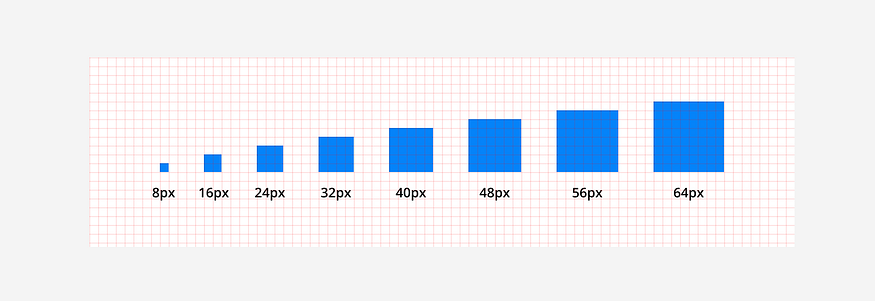
Все, що вам потрібно знати як дизайнеру інтерфейсу про інтервали та сітки макету

Ключем до кожного красивого дизайну є організація інформації. Методи інтервалів і сітки макета визначають структуру, ієрархію та ритм у вашому дизайні. При правильному використанні вони зменшують прийняття рішень і допомагають установити раціональний підхід до масштабів шрифтів, позиціонування, розмірів і інтервалів.
Як робити варіанти елементів інтерфейсу у Figma

Щоразу робити різні стани однієї і тієї ж кнопки довго. Варіанти у Figma допоможуть уникнути цієї нудної роботи.
Розбираємось у Components Properties Figma за 5 хвилин
Boolean – дозволяє змінювати видимість шару компонента та має два значення true/false. Застосовується для всіх шарів компонента.
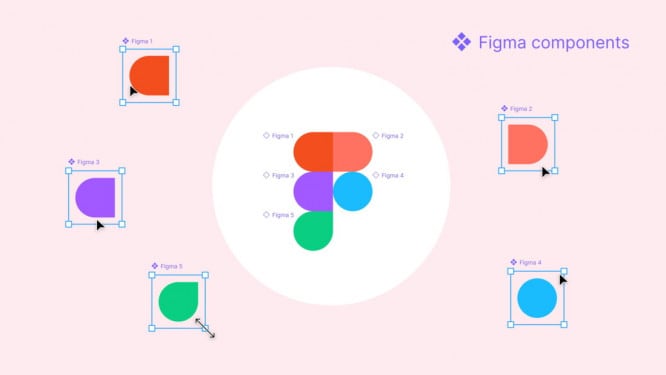
Що таке компоненти у Figma, і як вони допоможуть пришвидшити роботу

Figma – графічний редактор для спільного проектування сайтів, програм та інших дизайнерських продуктів. Вона з'явилася в 2016 році як аналог Sketch та Adobe XD, але через пару років стала одним з найпопулярніших інструментів у дизайнерів. Програма дозволяє зібрати великі проекти в одному місці та з легкістю перемикатися між екранами.
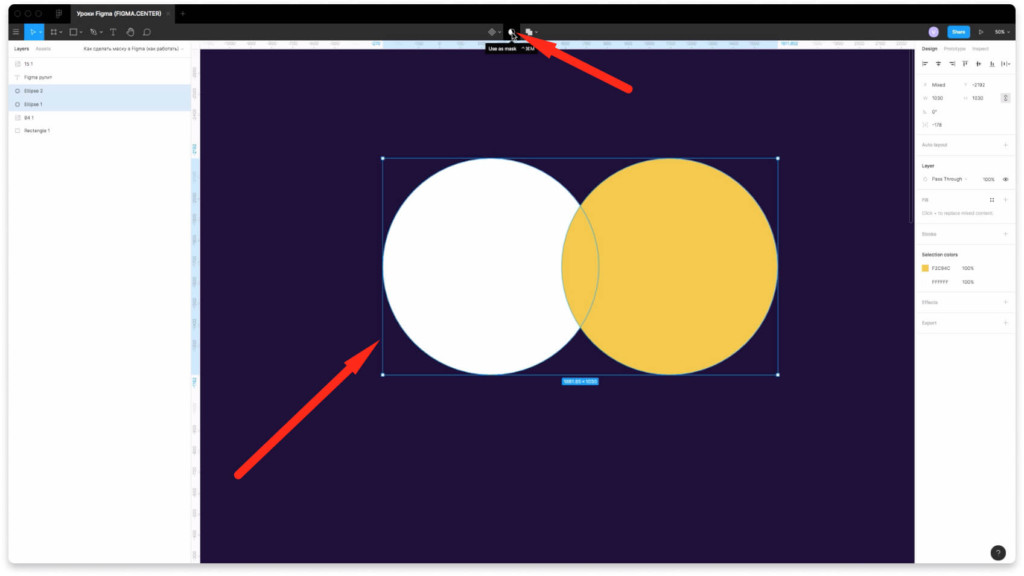
Маска у фігмі: як зробити та працювати з інструментом «Use as mask»

Щоб зробити маску в Figma накладіть один елемент на інший. Виділіть 2 цих елементи та зверху натисніть на іконку маски «Use as mask». Також для створення маски можна натиснути гарячі клавіші Ctrl+Alt+M. На панелі шарів з'явиться група з маскою, яку можна редагувати.
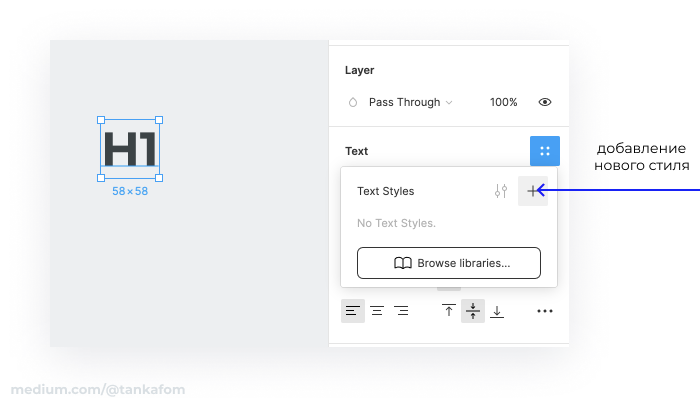
Дизайн-система в Figma.Типографіка, кольори та стилі

Почнемо з того, що визначимо основні стилі тексту. За досвідом мінімальний базовий набір повинен включати себе:
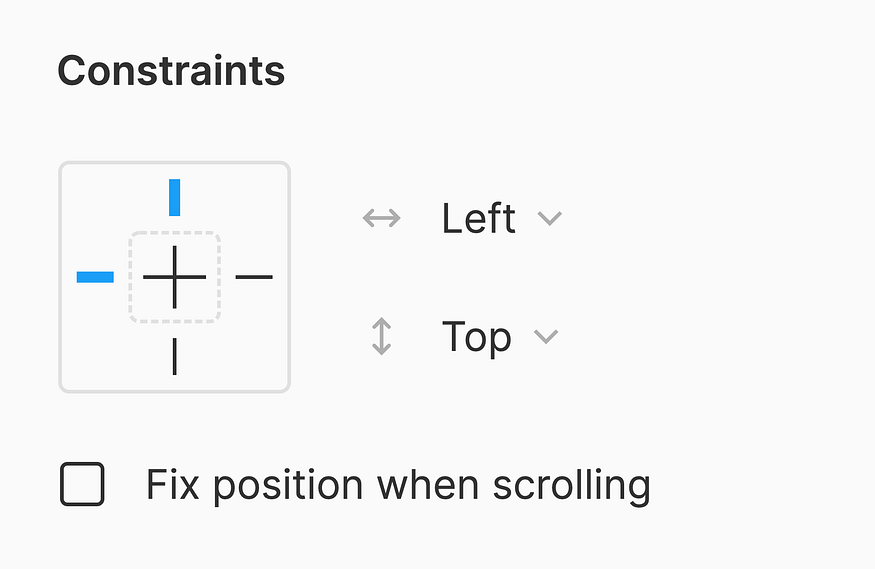
Constraints в Figma

У цій статті розглянемо щоо таке Constraints та навіщо вони потрібні. Блок налаштувань Constraints у Figma відповідає за поведінку та розташування елементів дизайну, при зміні розмірів батьківського блоку.
Вирівнювання
Вирівнювання можна виконувати й вручну, але щоб підвищити швидкість роботи Figma надає спеціальні інструменти. Щоб вирівняти об'єкти, потрібно: