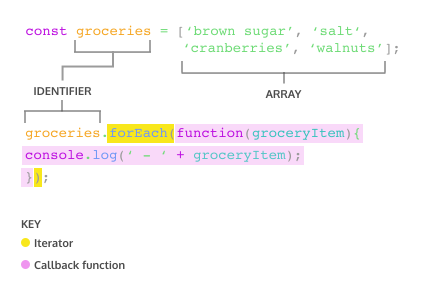
Метод .forEach ()

Первый метод итерации, который мы собираемся изучить, - это .forEach (). Удачно названный, .forEach () будет выполнять один и тот же код для каждого элемента массива.
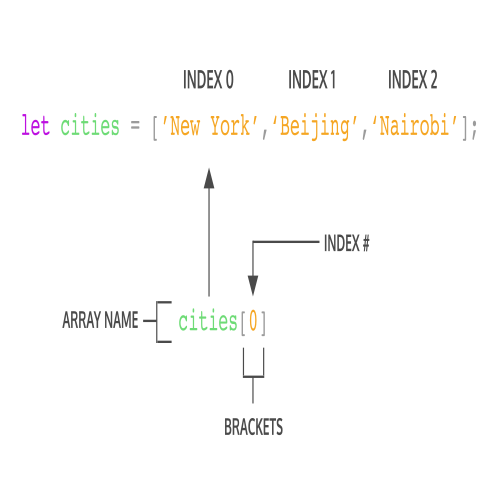
Массивы в Javascript

Массив - это упорядоченная коллекция значений. Значения в массиве называются элементами, и каждый элемент характеризуется числовой позицией в массиве, которая называется индексом. Массивы в языке JavaScript являются нетипизированными: элементы массива могут иметь любой тип, причем разные элементы одного и того же массива могут иметь разные типы. Элементы массива могут даже быть объектами или другими массивами, что позволяет создавать сложные структуры данных, такие как массивы объектов и массивы массивов.
Начал учить Javascript

Почему? Очень привлекло что на нем frontend и backend все на одном языке. Второй по популярности язык в мире. Постоянно развивается судя по GitHub. Поскольку изучал frontend - без js никуда.