Frontend Teamlead @ Via Protocol
Member @ Developer DAO
Улучшение опыта работы фронтенд-разработчика с помощью AI. Пишем свою обертку над GPT-3

Привет! Вы наверняка слышали множество разговоров о том, как AI изменит мир и нашу работу в будущем. Однако, многие из этих разговоров не концентрируются на том, как именно можно использовать технологию AI для улучшения конкретных процессов. В этой статье мы поговорим о том, как использование GPT-3 может помочь вам улучшить опыт работы frontend-разработчика.
Почему длинные рабочие встречи – зло, что такое тривиальность и причем тут СЕО Бинанса?

GM! Не знаю, собирается ли СЕО Бинанса запустить свой инфокурс, но он написал рассуждение о тайм-менеджменте и как у него получается быть эффективным.
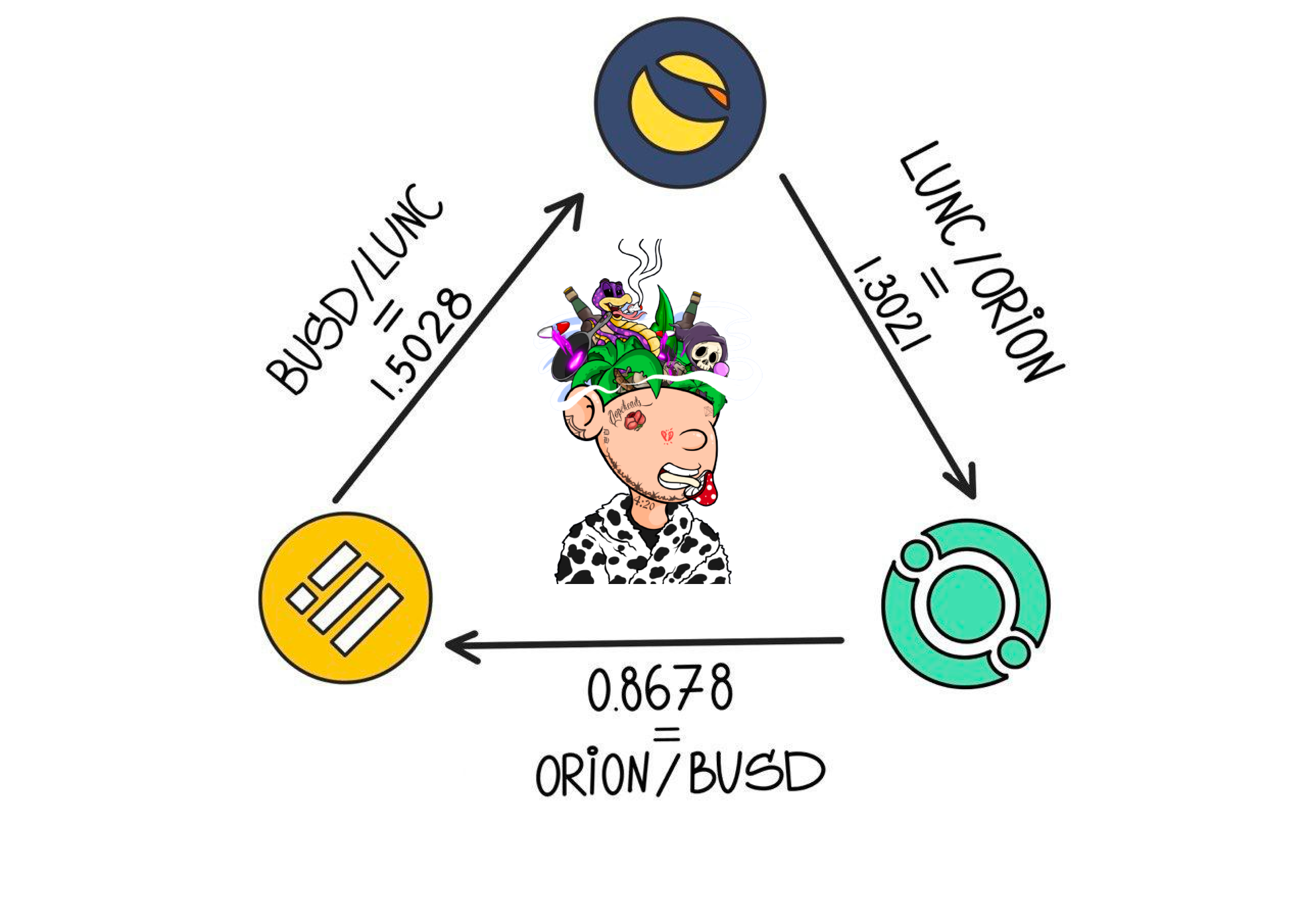
Поговорим про арбитраж 🤑

Привет! Уже почти 3 месяца я постоянно изучаю тему, которая не даёт покоя каждому "темщику" в сети, а именно – арбитраж.
Почему знать основы программирования нужно всем? 👨🏼💻
Полгода назад я познакомился с книгой Навала Равиканта (он, кстати, инвестор Via 👀) «Как стать богатым».
Мой опыт перехода с VSCode на WebStorm

За свои 3 года в веб-разработке я перепробовал разные программы для написания кода. Начинал в NotePad++, потом долго писал код в Sublime Text и уже в начале 2019 года перешёл на VS Code.
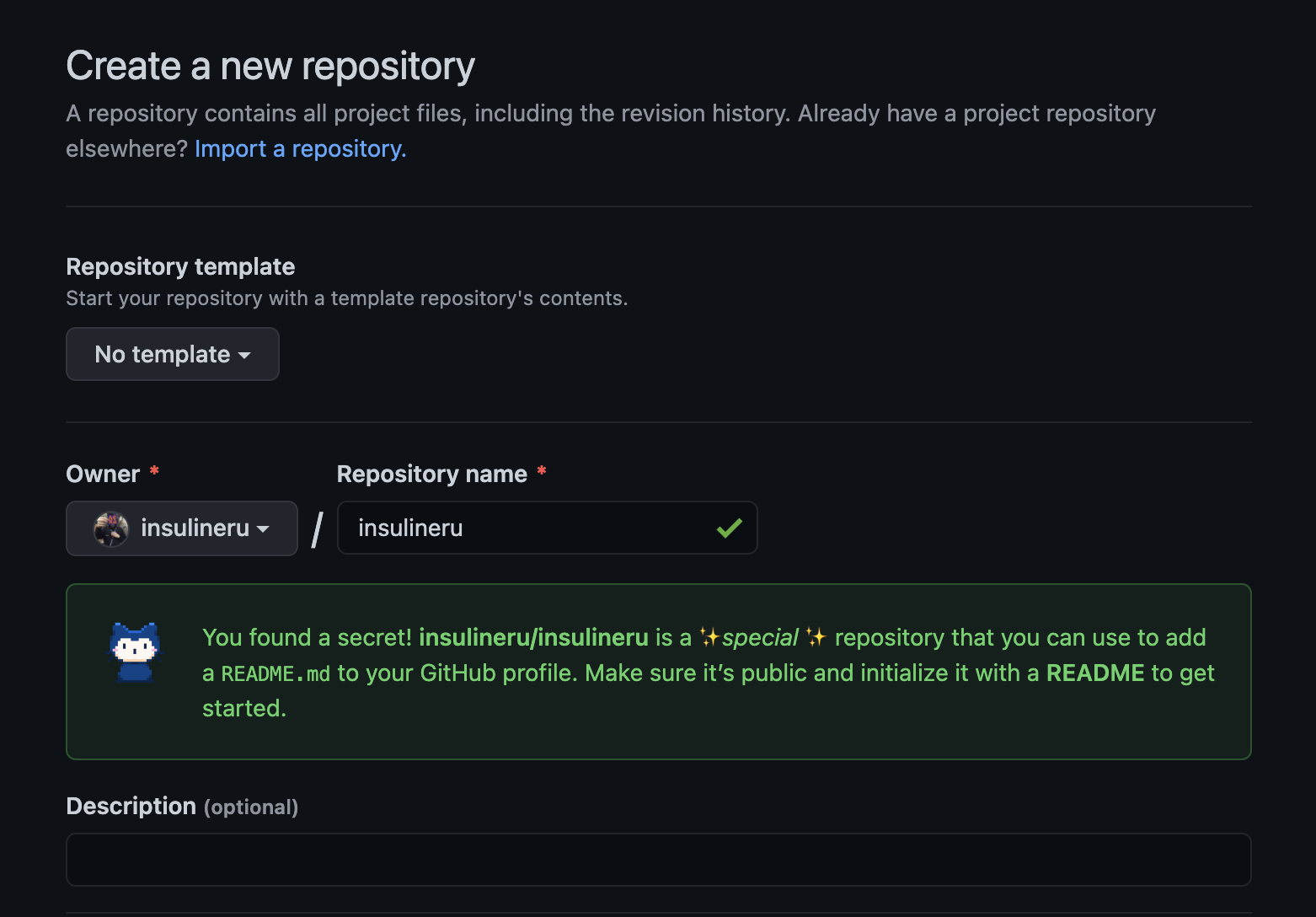
Превращаем Github в портфолио

Наверное, все замечали, что в каждой социальной сети у тебя есть некоторое количество информации, которое позволяет тебе разместить информацию о себе.
6 полезных паттернов во Vue

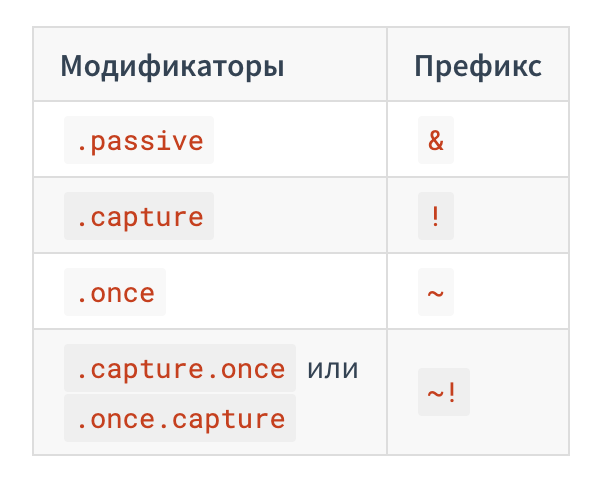
Будем честны, чтение документации — не то, что любят разработчики в своей профессии. А зря, ведь при работе с современным фронтендом, а в особенности современными фреймворками, такими как Vue, React и т. д, которые постоянно развиваются, многие вещи могут меняться с каждым новым релизом. И вы, возможно, пропустили некоторые из новых и блестящих возможностей, которые были предоставлены после того, как вы впервые познакомились с фреймворком и прочитали документацию. Давайте посмотрим на очень интересные, но не популярные фичи. Напомню, все предоставленные паттерны ниже являются частью официальной документации к Vue.
Хотите сделать анимацию на сайте? Расскажу как сделать это правильно

На протяжении нескольких лет я занимаюсь разработкой веб-интерфейсов. И всё чаще в дизайн начинают приходить веб-анимации.
