Как получить текст вашей мечты

Итак, прямо сейчас отдаю в ваши талантливые руки образец техзадания для копирайтера. Именно так составленный документ поможет вам получить текст вашей мечты и осуществить свою мечту - побольше заработать!
106
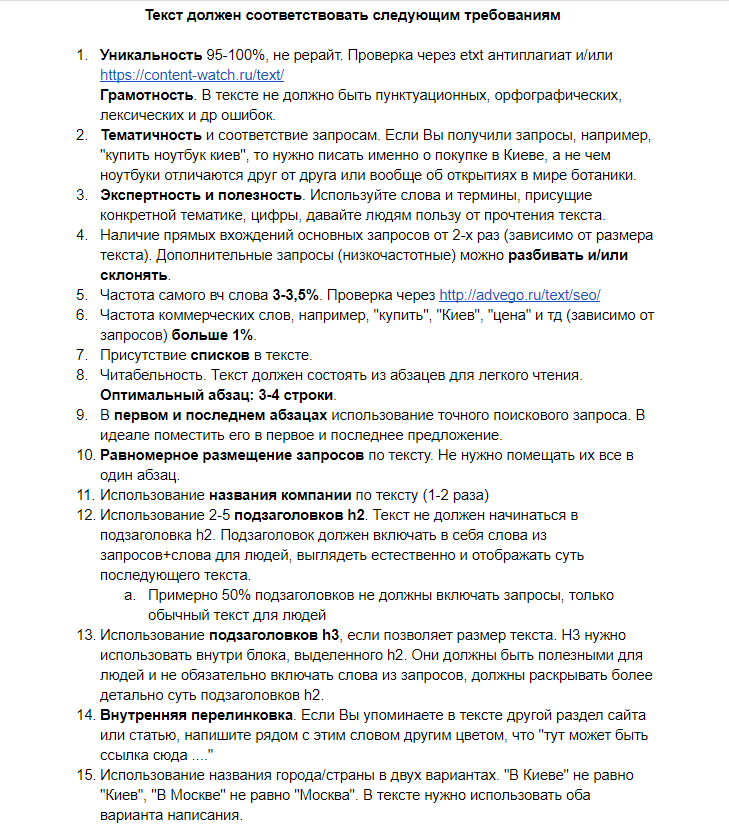
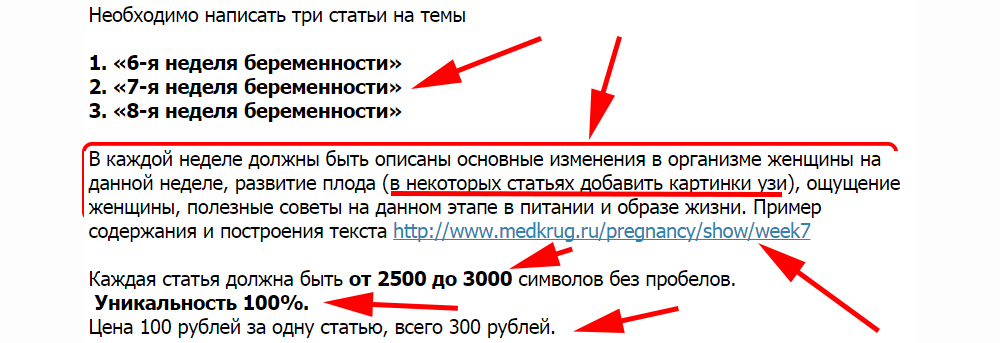
Как составить техзадание для копирайтера

Для того, чтобы в результате работы копирайтера получить именно такой текст, который Вам нужен, в тех задание (ТЗ) для сайта желательно включать такие пункты:
51
38
43
33