Великие шрифты. Times New Roman

Times New Roman — один из немногих текстовых шрифтов, который не несет в себе никаких исторических ассоциаций, а всецело принадлежит современности. Это связано с тем, что история его популярности, начавшаяся еще в 30-х годах прошлого столетия, по-настоящему никогда не прерывалась.
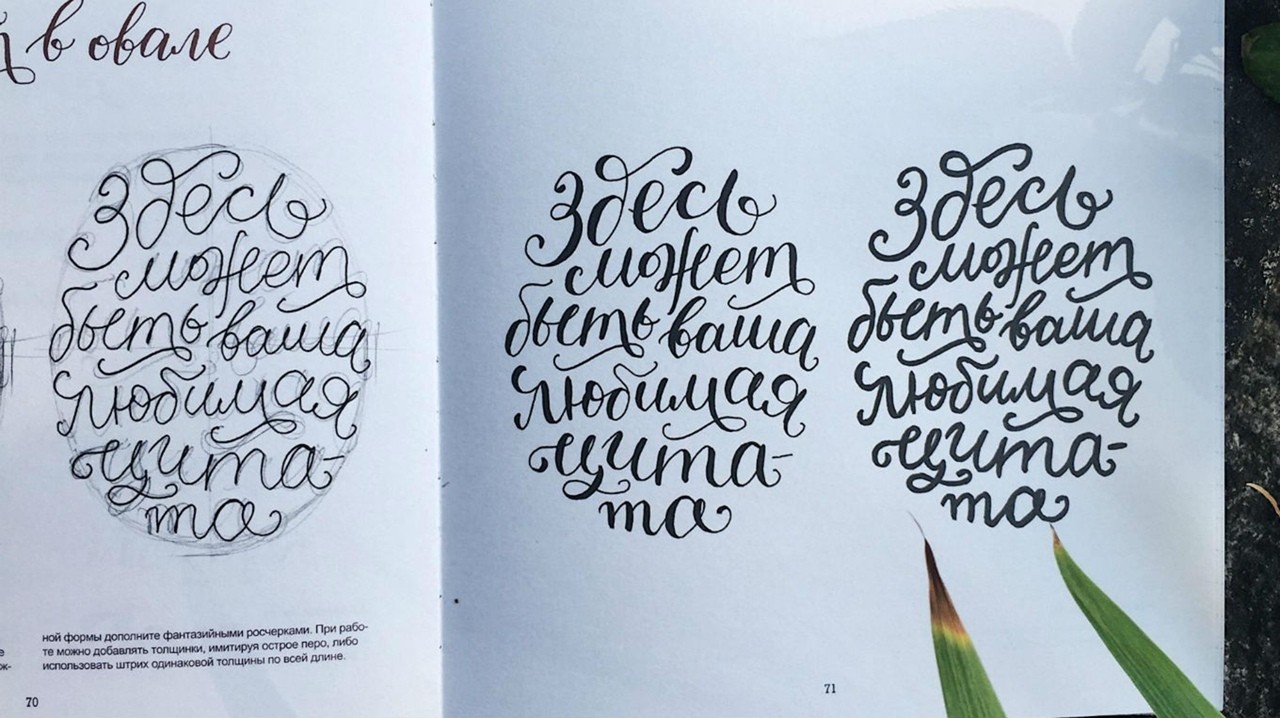
Леттеринг для начинающих: как нарисовать свою первую фразу

Леттеринг — очаровательное хобби. Стоит овладеть буквенной магией — и можно расписывать кружки, делать открытки, постеры с любимыми фразами, футболки с цитатами и другие волшебные вещи. Рассказываем, как овладеть этим тайным знанием и нарисовать свою первую букву и фразу
Проблемы оформления книжной страницы

Невнятность — характерная черта современной книжной страницы. Поля ее либо слишком узки, либо загромождены иллюстрациями, подписями и примечаниями.
Типографика в веб-дизайне: 10 полезных советов

Коммуникация играет в дизайне огромную роль. Очень важно создавать крепкую связь между веб-сайтом и непосредственно самим пользователем и затем помогать ему в достижении поставленных целей. Когда мы говорим о коммуникации в контексте веб-дизайна, обычно мы имеем в виду текст. Типографика является неотъемлемой частью данного процесса:
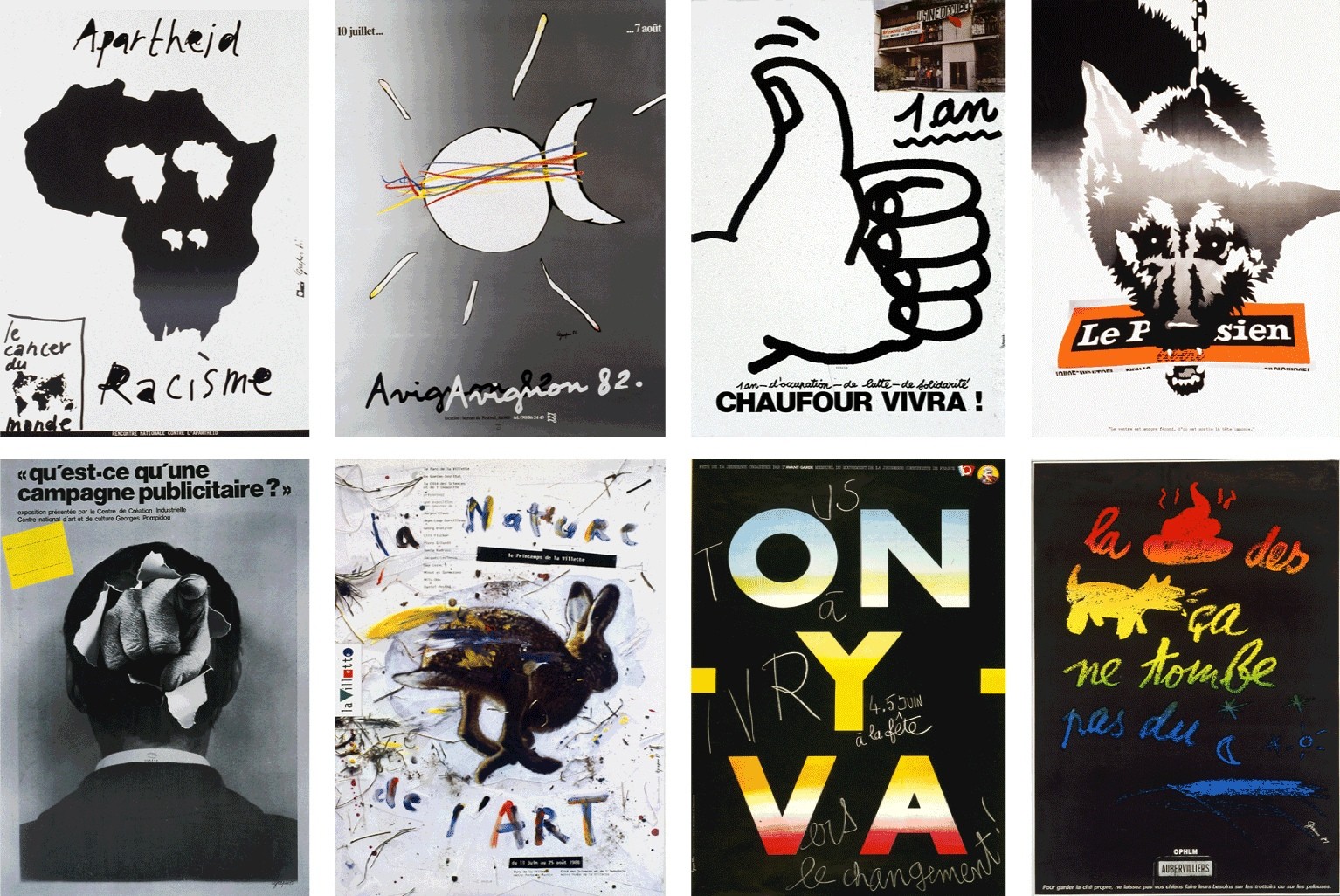
Viva la France! Или французский революционный постер

В мае 1968 во Франции прошла забастовка в которой приняло участие 10 миллионов людей. Пропаганда в СМИ, закрытие кинозалов и упадок экономики вызвал большой протест среди студентов и рабочего класса. В такой революционной атмосфере появились художественные и дизайнерские группы, которые в своих работах отражали социальные, политические и культурные проблемы. В 1970 Пьер Бернард (ученик польского дизайнера Генрика Томашевского) создает группу “Грапюс” вместе с двумя другими студентами, которых он встретил во время забастовок.
8 известных шрифтов и дизайнеры, которые их создали

Самые известные шрифты в мире встречаются практически везде. Когда вы становитесь дизайнером, все эти засечки и толщина штрихов начинают буквально выскакивать на вас, и вы начинаете узнавать их в окружающей среде. У каждого штриха, который вы видите, есть свой создатель, история и свои фанаты.
Памятка по графическим стилям в типографике

В апреле прочитал «Эволюцию графических стилей» Хеллера и Чваста. В ней авторы рассказывают о формальных и визуальных характеристиках соответствующих периодов дизайна. Тогда мне казалось, что я, наконец, разложил для себя все по полочкам.
Что нужно знать о шрифтовых лицензиях

Шрифтовое право и лицензирование шрифтов — это непросто. Здесь мы расскажем, как шрифтовые лицензии работают в Readymag.
Тренды в типографике — 2023

Типографика — это область, в которой тренды выделяются ярко, хотя и не сменяют друг друга так быстро, как в дизайне интерьеров или одежды. На основе шрифтов и типографики строят актуальный брендинг компаний, они отражают культурные идеи и позволяют выделить проекты и сообщения из миллиардов других. Решения в этой области появляются и распространяются постоянно: какие-то из них становятся новым словом, а какие-то возвращают и немного адаптируют традиции.
