Конспект по дизайн-системам

Терпеть не могу сумбур, равно как терпеть не могу терять какую-то важную инфу, статьюшечки и прочее. Может так поможет.
"А почему бы не..." ч.1

Скипнув часть, где я ною за возраст, перейду к сути - у нас нет единой дизайн-системы для электронных ресурсов в сфере государственного здравоохранения. Есть вот такое похвальное творение - https://design.gov.ru/
Оработе ч.1
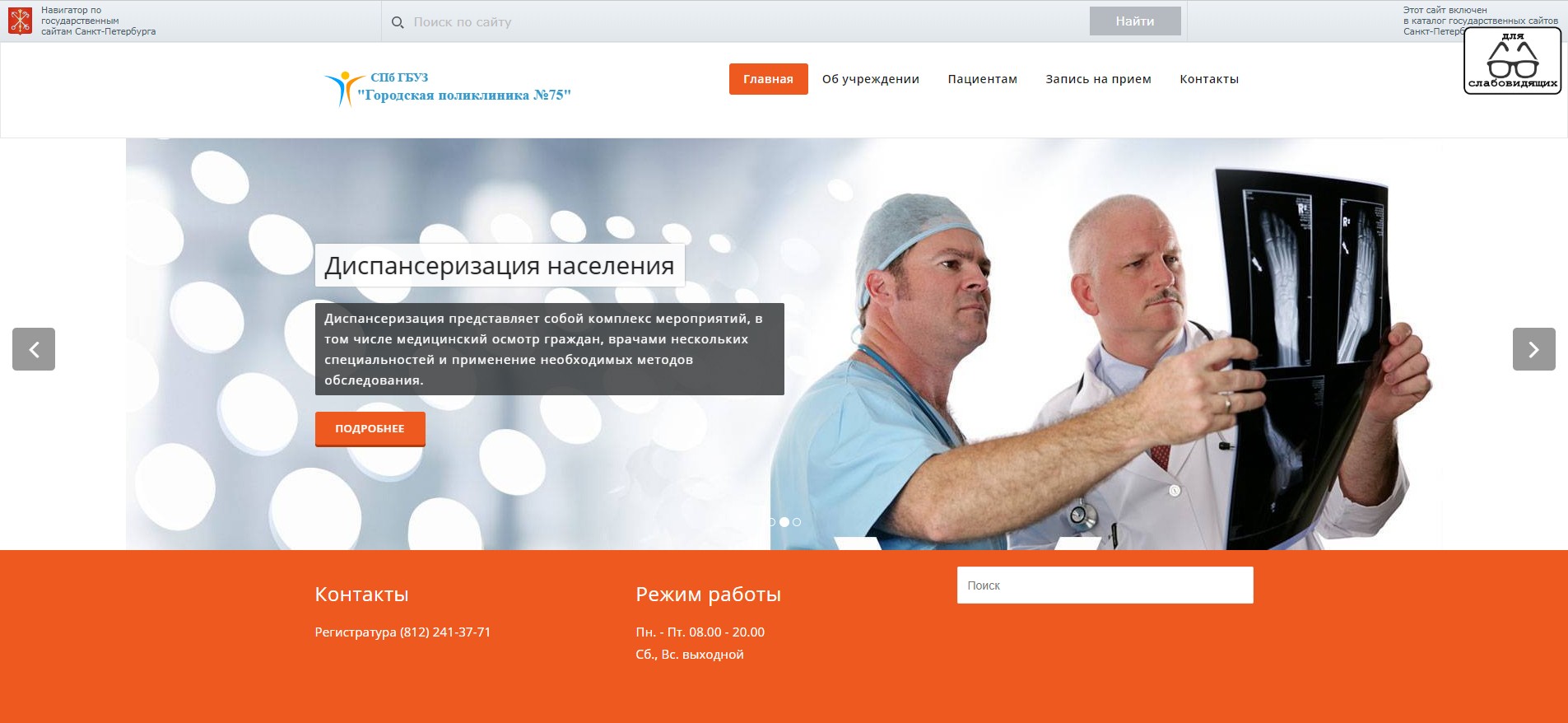
Когда я пришла на текущее место работы, первой моей задачей был редизайн лендинга. Было очень много вопросов из разряда "Зачем? Что с текущим? Где аналитика за последний год? С кем поговорить о конверсии и продажах, каковы цели бизнеса, кто занимался исследованием ЦА?". Ответов было слишком мало, жалкие крохи, всего ничего, - у всех была посленовогодняя суматоха, и вероятно было немного не до этого.
Небольшой конспект по юикс текстам

По специальности я филоло-журналист, а по знаку зодиака грамар-н.. зануда. Так что про тексты я люблю.