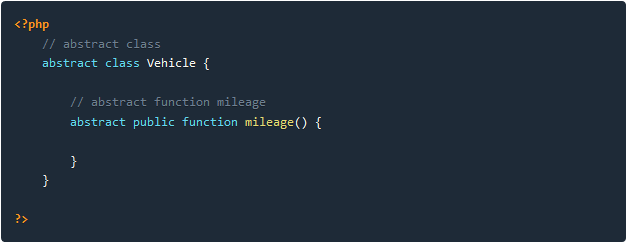
Abstrakt klass va metodlar - I

Abstrakt klassni yaratishda biz abstract kalit so'zidan foydalanamiz. Abstrakt sifatida belgilangan klass instantsiyalanmaydi. Ya'ni obyekt ololmaymiz.
Ta'sir etuvchi elementlar(psevdo-elementlar)

CSS psevdo-elementi elementning belgilangan qismlarini stillash uchun ishlatiladi.
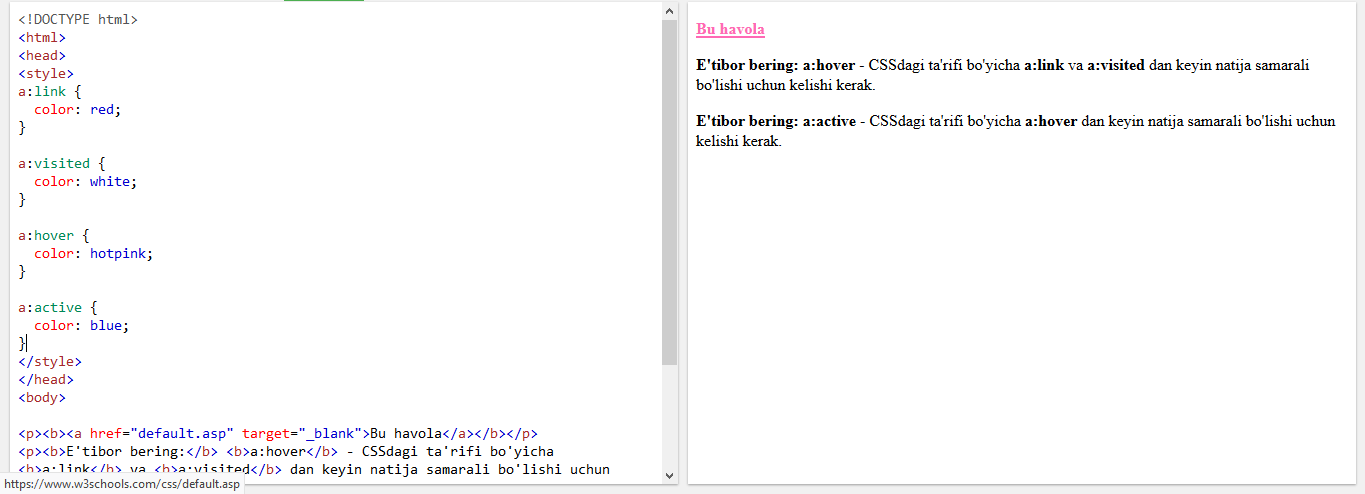
Ta'sir etuvchi sinflar(Pseudo-classes)

Ta'sir etuvchi sinflar(psevdo sinf) - dizayner tomonidan tanlangan selektorlarga effektlar qo'shish uchun ishlatiladi.
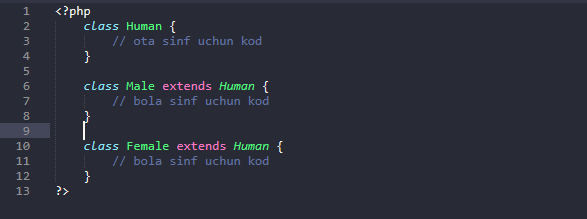
Meros olish(Inheritance)

Obyektga yo'naltirilgan dasturlashda, Inheritance mavjud sinfning xususiyatlari va metodlarini ishlatishga imkon beradi.
«Inson o`zi kim yoxud muvofaqiyatga erishishning siri»
Siz muvofaqiyatga erishishni xohlaysizmi? Katta, chiroyli va lambarjini moshinangiz bo'lishinichi, xohlaysizmi? Yoki kimdir bo'lishni istarsiz?
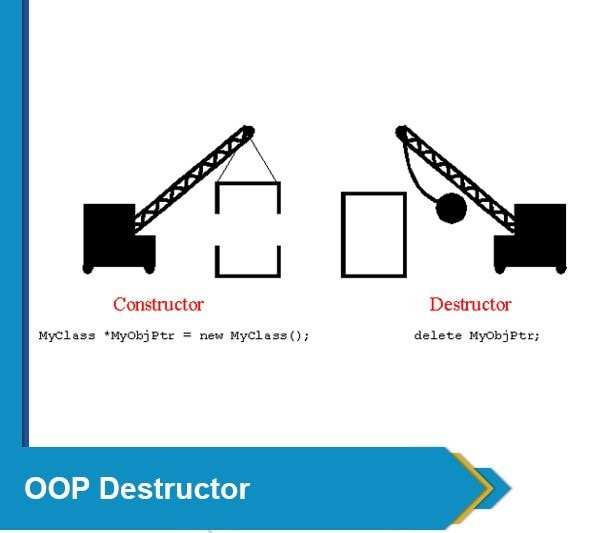
Konstruktor va destruktor

Klassning obyektini yaratganimizda, biz obyektning xossalarini uni ishlatmasdan oldin o'rnatib olishimiz kerak. Biz buni birinchi obyektni initsializatsiya va xossalari uchun qiymatlar kiritish orqali bajarolamiz,yoki agar o'zgaruvchi public bo'lsa -> operatorini ishlatgan holda yoki private o'zgaruvchilar uchun public setter metodlarini ishlatgan holda bajarishimiz mumkin.
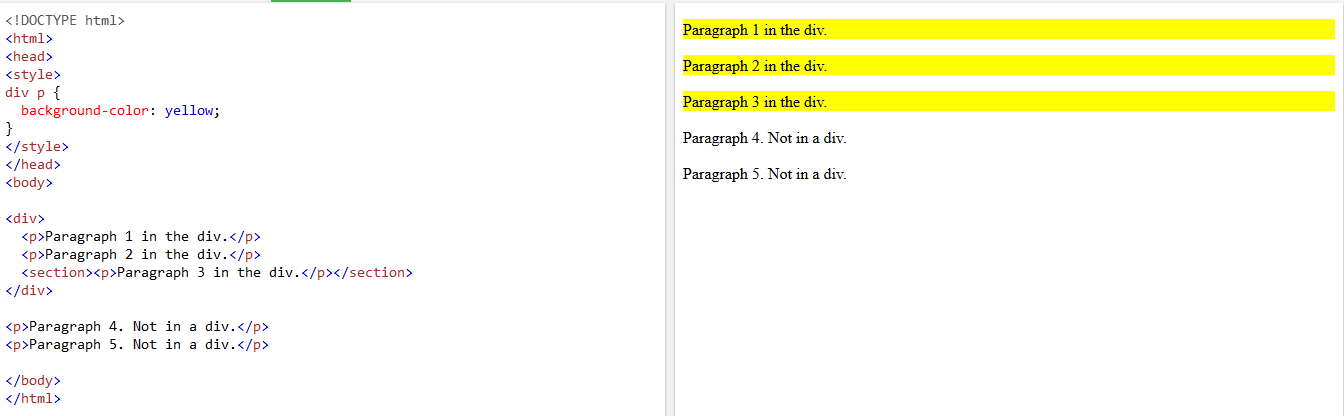
Kombinatorlar

Kombinator - selektorlar orasida ularning munosabatini, aloqasini ifodalaydian yoki ko'rsatadigan belgi.
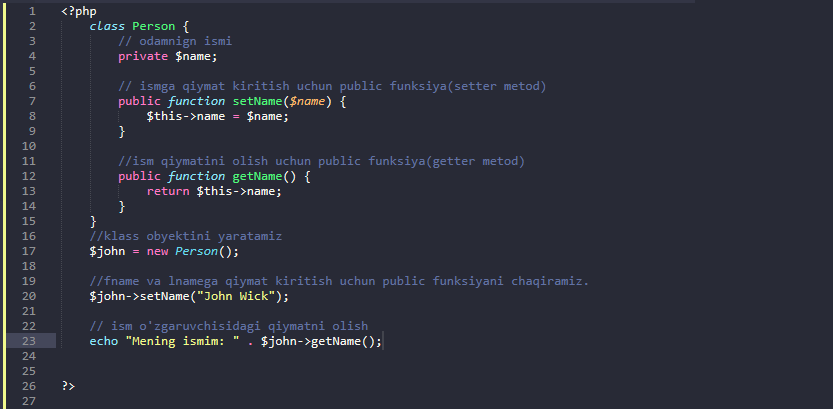
$this kalit so'zi

Agar siz oldingi darslarimizda yoki OOP da ishlatilgan $this kalit so'ziga ko'zingiz tushgandir.
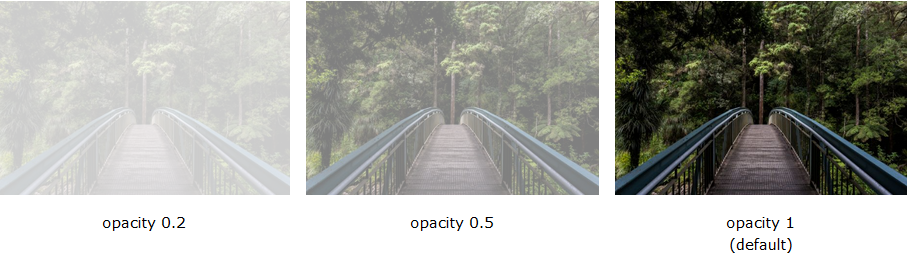
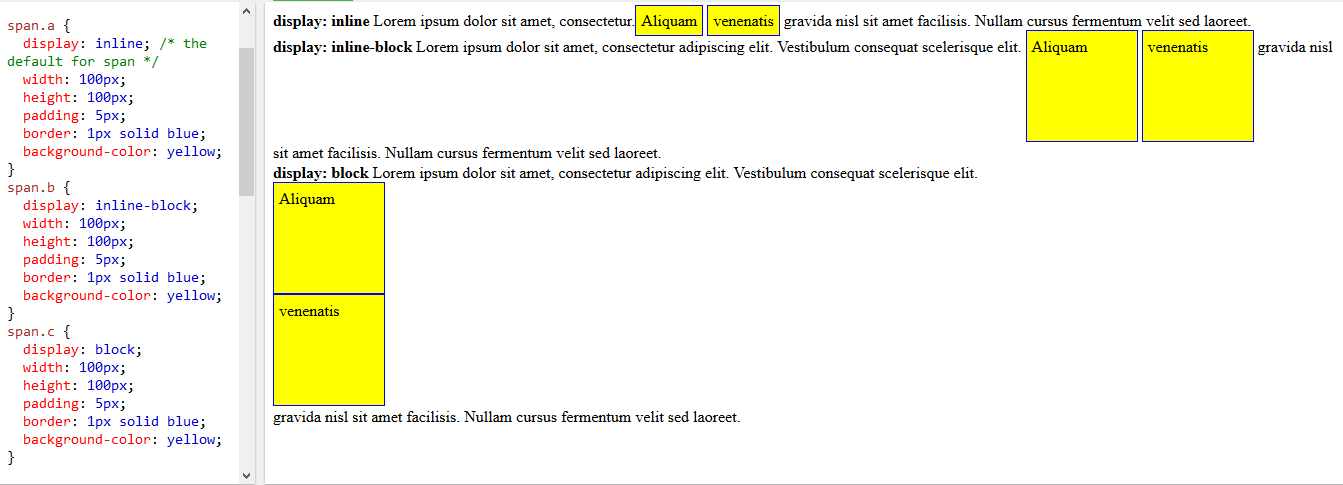
inline-block

display: inline-block bilan display: inline ni taqqoslaganimizda, inline-block katta farq qilishi ya'ni u elementning width va height xossalarini kiritishga imkon berishini bilib olamiz. Bundan tashqari inline-block : top-bottom, margin-padding xususiyatlarni ham qo'llaydi, inline esa yo'q. display: inline-block bilan display: block ni taqqoslaganimizda, inline-block katta farq qilishi ya'ni elementdan keyin line-break(qator) tashlamasdan, bitta chiziqda yonma-yon elementlar joylashuvini ta'minlaydi.