Ta'sir etuvchi elementlar(psevdo-elementlar)

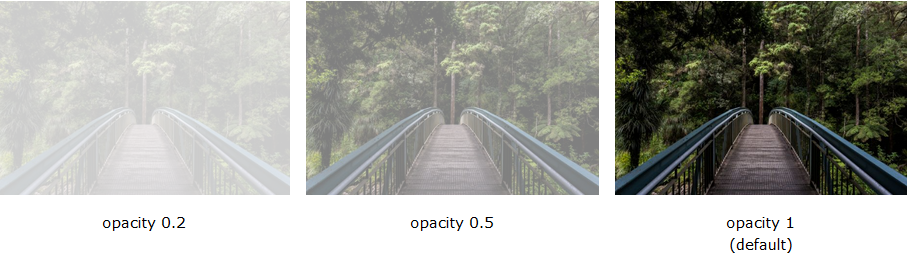
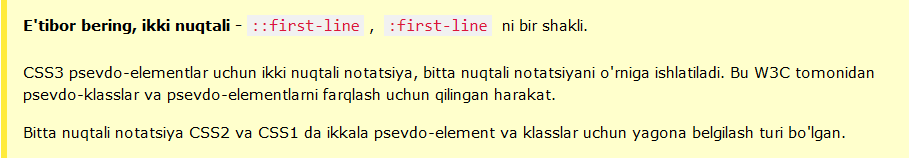
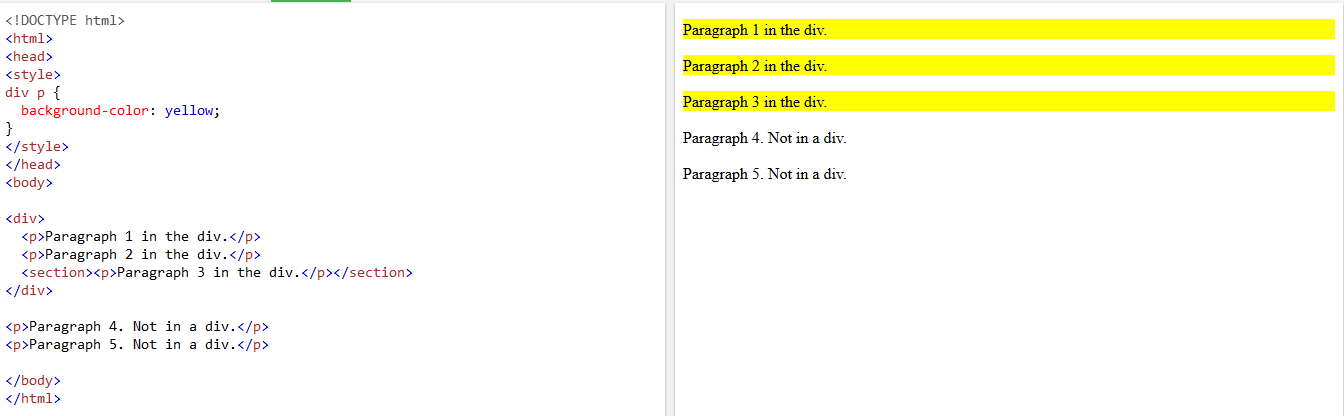
CSS psevdo-elementi elementning belgilangan qismlarini stillash uchun ishlatiladi.
Ta'sir etuvchi sinflar(Pseudo-classes)

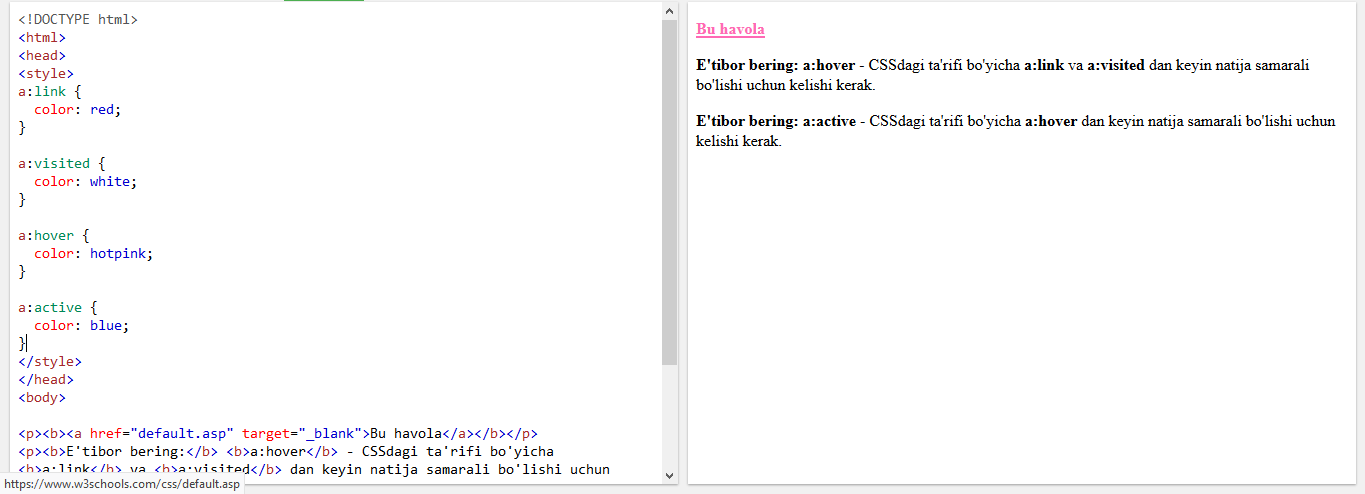
Ta'sir etuvchi sinflar(psevdo sinf) - dizayner tomonidan tanlangan selektorlarga effektlar qo'shish uchun ishlatiladi.
Kombinatorlar

Kombinator - selektorlar orasida ularning munosabatini, aloqasini ifodalaydian yoki ko'rsatadigan belgi.
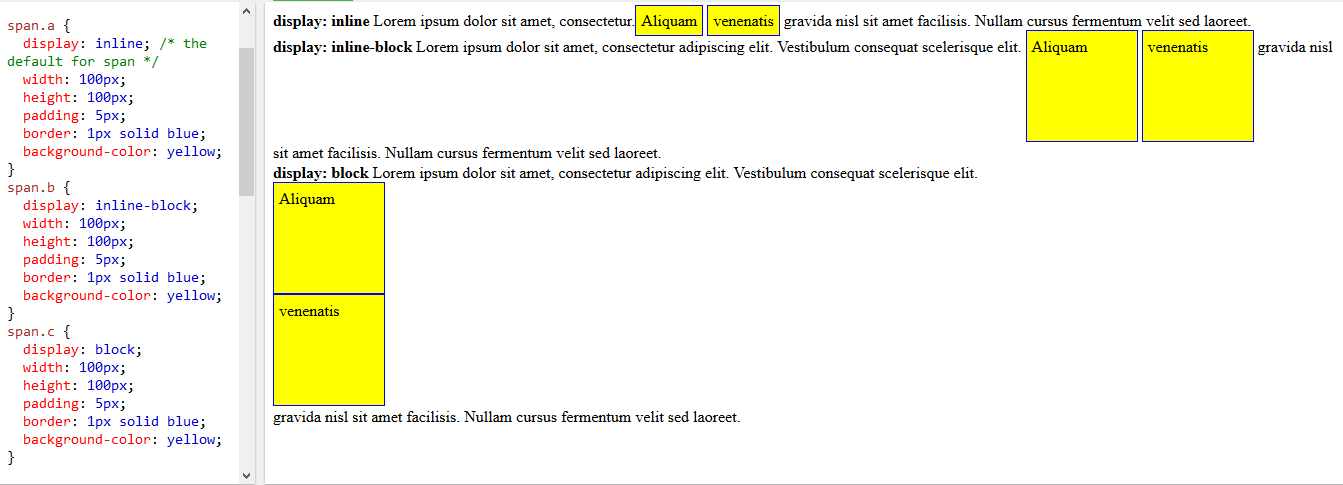
inline-block

display: inline-block bilan display: inline ni taqqoslaganimizda, inline-block katta farq qilishi ya'ni u elementning width va height xossalarini kiritishga imkon berishini bilib olamiz. Bundan tashqari inline-block : top-bottom, margin-padding xususiyatlarni ham qo'llaydi, inline esa yo'q. display: inline-block bilan display: block ni taqqoslaganimizda, inline-block katta farq qilishi ya'ni elementdan keyin line-break(qator) tashlamasdan, bitta chiziqda yonma-yon elementlar joylashuvini ta'minlaydi.
clear xossasi
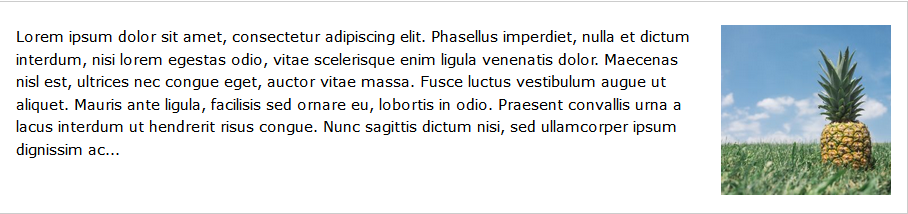
clear - CSS xossasi esa qanday elementlar elementning yonida yoki qaysi tomonida turishi kerakligini belgilaydi.
Overflow xossasi

CSS overfloe xossasi juda katta kontentni maydoni ichiga moslashtirishni nazorat qilish uchun ishlatiladi.
Icons(belgilar)

HTML sahifangizga ikon qo'shishning eng oddiy usuli, Font Awesome kabi ikon kutubxonalaridan foydalanish.
Position xossasi(O'rin)

position - xususiyati element uchun ishlatiladigan joylashish turini bildiradi (statik, nisbiy, aniq, mutlaq yoki yopishqoq).