5-sinf. KOMPYUTER O‘YINLARI

Kompyuter o‘yinlarining yaratilish tarixi, yaratilayotgan qo‘shimcha vositalari, shu bilan birga kompyuter o‘yinlarining insonga ta’sir etuvchi jihatlari haqida avvalgi darslarda tanishib oldik. Kompyuter o‘yinlari xilma-xildir, lekin ularning hammasini o‘ynash tavsiya etilmaydi.
8-sinf. Ma’lumotlarni saralash

Avvalgi darsda ma’lumotlarni tartiblash haqida so‘z yuritdik. Ko‘pincha, ro‘yxatdagi ma’lumotlarni biror xususiyatiga asosan ajratib olish, ya’ni saralash zarur bo‘lib qoladi. Masalan, 500 kishilik ro‘yxatdan faqat yoshi 35 da bo‘lganlarini yoki yoshi 35 bilan 40 orasida bo‘lganlarini yoki sochi qora bo‘lganlarini ajratib olish kabi. Excel dasturida bunday saralash masalasini filtrlash usuli orqali hal etiladi.
10-sinf. AMALIY MASHG‘ULOT

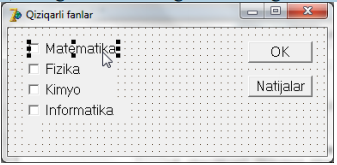
Eng qiziqarli fan ilovasi. Qiziqarli fanlar ilovasini bir oz o‘zgartiramiz. So‘rovnomada har bir o‘quvchi faqat bittadan fanni ko‘rsata olsin. Bu ilovada Radiogroup obyektidan foydalanamiz. Avval uning sarlavhasini o‘zgartiramiz va undagi to‘rtta Checkbox obyektlarini olib tashlaymiz. Buning uchun ular ustida navbatma-navbat sichqonchaning chap tugmasini bosib, so‘ng klaviaturadagi Delete tugmasini bosamiz:
9-sinf. Shrift o‘lchami, rangi va web-sahifa foni

Avvalgi mavzularda hosil qilgan web-sahifalarimizda bir xil shriftdan foydalandik. Shrift o‘lchami ham faqat sarlavha teglari yordamida o‘zgartirildi. Internetdagi web-sahifalarda turli shrift va o‘lchamda, har xil ranglar bilan yozilgan matnlarni uchratish mumkin.
9-sinf. Shrift oʻlchami, rangi va web-sahifa foni

Avvalgi mavzularda hosil qilgan web-sahifalarimizda bir xil shriftdan foydalandik. Shrift oʻlchami ham faqat sarlavha teglari yordamida oʻzgartirildi. Lekin internetdagi web-sahifalarda turli shrift va oʻlchamda, har xil ranglar bilan yozilgan matnlarni uchratish mumkin. Shrift oʻlchamini belgilash uchun HTML tilida <FONT> juft tegi SIZE (oʻlcham) parametri bilan birga ishlatiladi. Bu teg ishlatilganda kiritilayotgan matnning shrift oʻlchami oʻzgarmaydi. Shrift oʻlchami oʻzgarganini faqat web-brauzerda koʼrish mumkin. Web-sahifada 7 xil oʼlchamdagi shriftlarni ishlatish mumkin. Ular 1 gan 7 gacha parametr qiymati bilan belgilanib, 1 eng kichik, 7 esa eng katta shrift olchamini bildiradi. Masalan, shrift oʼchamini 5 ga teng...
9-sinf. Shrift oʻlchami, rangi va web-sahifa foni
Avvalgi mavzularda hosil qilgan web-sahifalarimizda bir xil shriftdan foydalandik. Shrift olchami ham faqat sarlavha teglari yordamida ozgartirildi. Lekin internetdagi web-sahifalarda turli shrift va olchamda, har xil ranglar bilan yozilgan matnlarni uchratish mumkin. Shrift olchamini belgilash uchun HTML tilida <FONT> juft tegi SIZE (olcham) parametri bilan birga ishlatiladi. Bu teg ishlatilganda kiritilayotgan matnning shrift olchami ozgarmaydi. Shrift olchami ozgarganini faqat web-brauzerda korish mumkin. Web-sahifada 7 xil olchamdagi shriftlarni ishlatish mumkin. Ular 1 gan 7 gacha parametr qiymati bilan belgilanib, 1 eng kichik, 7 esa eng katta shrift olchamini bildiradi. Masalan, shrift ochamini 5 ga teng...
10-sinf. AMALIY MASHG‘ULOT

Avvalgi amaliy mashg‘ulotdagi 07_01, 07_02 va 07_03 topshiriqlarni ListBox obyektlari yordamida yarating. Ularni mos ravishda 08_01a, 08_02a, 08_03a papkalarda saqlang. 2. Avvalgi amaliy mashg‘ulotdagi 07_01, 07_02 va 07_03 topshiriqlarni ComboBox obyektlari yordamida yarating. Ularni mos ravishda 08_01b, 08_02b va 08_03b papkalarda saqlang. 3. Edit obyektiga kiritilgan sonlarni ListBox obyektida aks ettiruvchi ilova yarating. 4. Edit obyektiga kiritilgan sonlarni ComboBox obyektida aks ettiruvchi ilova yarating. 5. 1 dan 11 gacha bo‘lgan sinflarni ListBox obyektida aks ettiruvchi ilova yarating. 5.1. Yangi ilova yaratib, uning oynasiga ListBox obyektini joylang. 5.2. Ilova oynasining bo‘sh joyini ikki marta bosib, ekranda hosil...